10 основ в реализации SEO-эффективной бесконечной прокрутки
- Основная проблема: индексирование
- Взаимосвязь: решение для индексации
- Классическая нумерация страниц
- Слишком сложный или тайный?
- Другие взаимосвязанные элементы
- Бесконечный свиток как прогрессивное улучшение
- Асинхронная загрузка
- Предварительная загрузка и кеширование
- Просмотр состояний
- 2. History.pushState
- Преимущества SEO?
- Заключение
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
Бесконечный свиток все чаще используется в веб-дизайне. Фактически, многие компании выбирают эту функцию для своих веб-сайтов, чтобы предоставить пользователям различные возможности или быть в курсе последних цифровых тенденций. Хотя может быть полезно принять Infinite Scroll, важно, чтобы его реализация учитывала лучший SEO и практики юзабилити.
Основная проблема: индексирование
С точки зрения SEO, одна из основных проблем, с которой вы можете столкнуться при реализации Infinite Scroll, - это индексирование. Проблема связана с тем, что Google не позволяет загрузке JavaScript отображать содержимое, найденное ниже веб-страницы, которая была запрограммирована в бесконечной прокрутке. В результате, когда поисковый движок попадает на вашу веб-страницу, она будет видеть только контент, который впервые представлен пользователю; контент, который виден без прокрутки. Чтобы устранить этот недостаток, вы должны помочь Google определить содержание всего вашего веб-сайта, чтобы эффективно проиндексировать ваш веб-сайт и повысить видимость между внутренними страницами. Вы можете сделать это путем реализации стратегии взаимосвязи.
Взаимосвязь: решение для индексации
Стратегия взаимосвязи необходима для содействия эффективной индексации страниц вашего сайта. Позволяя Google эффективно сканировать внутренние страницы, вы можете гарантировать, что авторитет домена вашего сайта останется высоким.
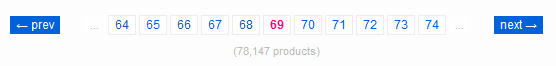
Классическая нумерация страниц
Первым шагом к эффективной стратегии взаимосвязи (при реализации Infinite Scroll) является использование системы классической нумерации страниц. Разбиение на страницы позволяет не только лучше сканировать страницы (как упомянуто выше), но также необходимо пользователям, которые по какой-либо причине отключили отображение JavaScript в своем веб-браузере.

Используя классическую навигационную систему, мы помогаем Google получить доступ ко всему контенту на вашем сайте. В результате в поисковые системы Ваш веб-сайт выглядит совершенно нормально без каких-либо сторонних технологий, таких как Infinite Scroll. Вам больше не нужно беспокоиться об обнаружении вашего контента.
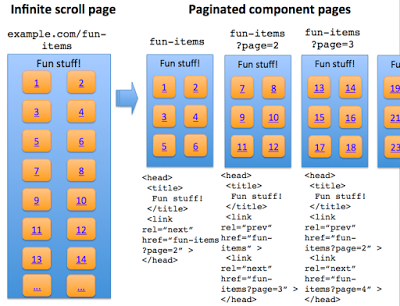
Ниже приведены практические советы о том, как реализовать классическую нумерацию страниц с помощью Infinite Scroll.

Как показано на рисунке выше, ключ к успешной разбивке на страницы заключается в том, чтобы сначала разделить контент на уникальные сегменты, при этом тщательно избегая возможности дублирования контента. Затем необходимо иметь уникальный URL-адрес на страницу (например, site.com/page/1, site.com/page/2 и т. Д.) И уникальный заголовок на страницу (например, website - Page 1, website - Page 2 , так далее.). Необходимо предоставить поисковым системам и пользователям навигационные нумерованные ссылки на другие страницы. Должна быть хотя бы одна ссылка «Назад» и одна ссылка «Далее».
Кроме того, вы должны использовать REL и CANONICAL Мета-теги в системе нумерации страниц, чтобы правильно сегментировать процесс, убедиться, что нет проблем с просмотром и индексацией, и избежать возможности дублирования страниц. Вы также должны убедиться, что на всех страницах с ограничением выдается ошибка 404. Зачем?
«Слишком сложный или загадочный код JavaScript также может помешать отображению страницы полностью и точно». - Центральный блог Google для веб-мастеров, 23 мая 2014 г.
Слишком сложный или тайный?
Без классической нумерации бот Google не сможет получить доступ к вашему контенту. Бесконечная прокрутка требует взаимодействия прокрутки, которое робот в теории не может выполнить. Нет прокрутки, нет контента. Нет контента, нет результатов поиска.
Другие взаимосвязанные элементы
Ниже приведен список других ключевых элементов, которые необходимо реализовать для обеспечения правильной индексации:
- Хорошо сегментированная категоризация: сегментация вашего контента должна быть структурирована соответствующим образом с помощью категорий и тегов.
- Хорошо структурированные меню: не бойтесь включать в свои меню все внутренние страницы, которые вы считаете подходящими (категории, теги, статьи и т. Д.)
- Модуль взаимосвязи. Эффективным и популярным методом реализации хорошей стратегии взаимосвязи является использование автоматического модуля. Например, вставка сценария «связанные посты» или «случайные статьи» в конце статьи блога позволит широко распространять страницы с высоким авторитетом в домене. Это обеспечивает оптимальную индексацию и дает новый импульс забытым старым статьям.
- Избегайте ссылок без подписки. Удивительно, но многие сайты используют атрибут no-follow в своих внутренних ссылках. Эта практика в основном указывает Google, что вы не доверяете страницам, которые являются внутренними для вашего сайта.
- Карта сайта. Включение карты сайта на ваш сайт поможет индексации вашего сайта.
Бесконечный свиток как прогрессивное улучшение
Бесконечный свиток должен быть реализован как «прогрессивное улучшение»; то есть он должен функционировать как дополнительная функция, доступная пользователям, которые его поддерживают, без наказания других или изменения технической структуры сайта.

Асинхронная загрузка
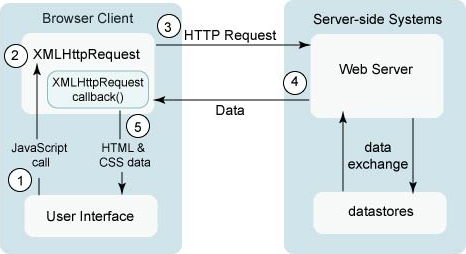
Для «прогрессивно улучшающейся» реализации Infinite Scroll должен загрузить необходимые элементы JavaScript, необходимые для асинхронной работы. Вот обзор бесконечной прокрутки в асинхронном режиме:

- Пользователь запрашивает страницу (например, site.com/page/3) и получает содержимое этой страницы.
- Когда он достигает пределов содержимого во время прокрутки, запускается функция JavaScript, требующая нового содержимого с сервера.
- Когда сервер отвечает новым содержимым, другая функция JavaScript интерпретирует данные и вставляет их в HTML-страницу.
- Когда есть больше контента для загрузки, сервер отвечает сообщением об ошибке 404, которое не будет показано пользователю. Скорее, мы опубликуем уведомление о том, что содержание исчерпано. Эта функция работает как для прокрутки вверх, так и для прокрутки вниз.
Предварительная загрузка и кеширование
Асинхронная загрузка может вызвать задержки в отображении контента в зависимости от времени отклика сервера. Поэтому мы должны использовать предварительную загрузку и кэширование. Целью предварительной загрузки является предварительная загрузка соседнего контента, чтобы минимизировать время загрузки нового контента. Цель кэширования - хранить асинхронно загруженный контент в памяти.
Просмотр состояний
1. История API (или «ДЛЯ ЛЮБВИ БОГА, НЕ РАЗРЫВАЙТЕ ЗАДНЮЮ КНОПКУ»)
Бесконечный свиток, безусловно, является плюсом для непрерывной навигации, но как насчет «сегментированной» навигации? Если пользователь прокручивает несколько разделов, находит интересную ссылку и щелкает по ней, а затем возвращается к бесконечной прокрутке, что происходит?

Если пользователь заходит на ваш сайт, уходит, а затем возвращается через несколько дней и пытается найти определенный фрагмент контента, каков его опыт? Как они узнают, куда идти? Ответы на эти вопросы находятся в History.pushState.
2. History.pushState
History.pushState позволяет динамически изменять URL-адрес в адресной строке. Когда пользователь прокручивает и достигает нового раздела, адресная строка изменится. Затем pushState создает новое состояние в истории навигации браузера. Если пользователь нажимает кнопку «Назад», это будет до предыдущего URL, который мы заполняем через pushState.
history.pushState (stateObject, title, URL);
window.onpopstate = function (event) {
window.location = window.location; }
Такие сайты, как Facebook и 9gag, демонстрируют важность этой практики. Если вы прокрутите страницу вниз до бесконечности с помощью бесконечной прокрутки, а затем случайно нажмете кнопку «Назад» и сразу же вернетесь на сайт, вы вернетесь к самому верху прокрутки, а не к тому месту, на котором остановились.
Преимущества SEO?
Реализация Infinite Scroll, если она хорошо зарекомендовала себя, не повлияет на SEO-производительность сайта. Однако главное преимущество заключается в оптимизации конверсий (в зависимости, конечно, от целей данного веб-сайта!).
Например, одним из наиболее документированных случаев является журнал TIME , которому удалось уменьшить показатель отказов от 15 процентов просто через реализацию бесконечного свитка. Причина в том, что когда пользователи заходят на сайт Time.com, они просматривают несколько разных страниц контента, не осознавая, что они меняли страницы несколько раз. Это увеличивает вероятность того, что они будут просматривать много страниц контента на веб-сайте во время своего посещения. Основным уроком, извлеченным из всего этого, является то, что пользователь чрезвычайно ленив, и вы должны сделать так, чтобы он как можно проще просматривал ваш контент!
Таким образом, внедрение бесконечной прокрутки на вашем веб-сайте может позволить вам снизить показатель отказов и увеличить количество просматриваемого контента, а также количество просмотров страниц. Это может быть чрезвычайно интересно для сайтов, чей основной доход приносит реклама с оплатой за тысячу показов (если реклама перезагружается, когда пользователи переходят на другие страницы с помощью Infinite Scroll).
Заключение
Таким образом, внедрение Infinite Scroll на вашем веб-сайте может улучшить взаимодействие с пользователем и повысить конверсию, если вы будете следовать лучшим методам веб-разработки. Следуя советам, изложенным в этой статье, вы можете легко избежать попадания в ловушку не индексации. Вы также сможете придавать больший вес своим внутренним страницам и намного легче достигать своих целей конверсии. Бесконечная прокрутка поможет достичь конверсии, если она настроена на основе лучших практик UX.
Фрэнсис Руссин, заслуженный консультант по медиа, и Филипп Вачон-Ривар, разработчик фронт-энда в iProspect, также внесли свой вклад в этот пост.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?404. Зачем?
Слишком сложный или тайный?
Если пользователь прокручивает несколько разделов, находит интересную ссылку и щелкает по ней, а затем возвращается к бесконечной прокрутке, что происходит?
Если пользователь заходит на ваш сайт, уходит, а затем возвращается через несколько дней и пытается найти определенный фрагмент контента, каков его опыт?
Как они узнают, куда идти?
Преимущества SEO?
Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска?
