Аптымізацыя змесціва сайта
- Навошта аптымізаваць змест сайта Адназначна варта прызнаць той факт, што сучасныя карыстальнікі прызнаюць...
- Што далей
- базавыя рэкамендацыі
- Аптымізацыя графікі сайта
Навошта аптымізаваць змест сайта
Адназначна варта прызнаць той факт, што сучасныя карыстальнікі прызнаюць толькі хуткі Інтэрнэт. Знойдзецца мала наведвальнікаў, гатовых сядзець і хвілінамі чакаць загрузкі кантэнту (недаравальна доўга для Інтэрнэту). Бо зусім відавочна, што чалавек застанецца на тым рэсурсе, дзе, якая яго цікавіць будзе загружацца досыць хутка для камфортнага ўспрымання. У адваротным выпадку, ён проста сыдзе на іншы рэсурс, уладальнікі якога былі больш уважлівыя да «гарэзлівасць» свайго сайта - ні для каго не сакрэт, што ў велізарнай Сеткі канкурэнты знойдуцца для любой галіны і тэматыкі.
Такім чынам, павелічэнне хуткасці загрузкі старонкі - адзін з найбольш эфектыўных метадаў павышэння канверсіі.
Наведвальнік з куды большай верагоднасцю застанецца на тым сайце, змесціва якога будзе хутчэй з ім «ўзаемадзейнічаць».
Як даведацца, што сайт мае патрэбу ў аптымізацыі
З чаго ж пачаць? Як зразумець, што ваш сайт мае патрэбу ў аптымізацыі і што хуткасць загрузкі старонак далёкая ад ідэалу?
Існуе мноства інструментаў, якія дапамагаюць кантраляваць дадзеную праблему і аператыўна выяўляць слабыя бакі вэб-сайта. Ніжэй пададзены некалькі сэрвісаў, істотна аблягчаюць пачатак аптымізацыі, яны пакажуць, на што варта звярнуць увагу ў першую чаргу, і дадуць рэкамендацыі па кожным выпадку:
PageSpeed Insights ад Google
Дае комплексную ацэнку хуткасці сайта, як на кампутары, так і на мабільных прыладах. Выяўляе слабыя месцы сайта, якія зніжаюць хуткасць загрузкі, і дае рэкамендацыі па іх выпраўленні.
Pingdom Website Speed Test ад Pingdom
Вельмі карысны інструмент, наглядна паказвае не толькі час поўнай загрузкі старонкі, яе вага і колькасць здзяйсняных запытаў для яе загрузкі, але і выводзіць спіс усіх загружаных аб'ектаў, паказваючы, колькі часу яны «з'ядаюць». Мінус - сэрвіс на англійскай, але па сутнасці гэта ні на што не ўплывае, бо для ўспрымання неабходныя толькі лічбы і назвы файлаў.
GTmetrix ад Gossamer Threads
Таксама дае шмат рэкамендацый і разгорнутай інфармацыі па сайце. Аднак для працы з гэтым інструментам ўжо спатрэбіцца базавую веданне англійскай (альбо онлайн-перакладчык).
больш такіх інструментаў
Для нагляднасці мы рэкамендуем параўнаць «шпаркасць» ўласнага сайта з сайтамі падобнай тэматыкі.
Што далей
Паводле меркавання эксперта па электроннай камерцыі і юзабіліці Майкла Самэрса (Michael Summers), 3 секунды для загрузкі старонкі - гэта ўжо досыць хутка. Самэрс ў ходзе сваіх эксперыментаў па юзибилити / айтрекингу вывучыў паводзіны больш за тысячу рэальных карыстальнікаў. Аднак усе сайты розныя, для некаторых тэматык патрабуецца куды больш «крэму на торце», чым для іншых. Таму гнацца за «ідэальнымі паказчыкамі» - справа не заўсёды выгаднае. Вызначыце дапушчальнае час загрузкі ў залежнасці ад тыпу старонак сайта:
- Дадому - 4 секунды
- Топ-20 самых наведвальных старонак сайта - 3 секунды
- Старонкі з тыпавым кантэнтам - 2 секунды
Параўнайце свой сайт з сайтамі на падобную тэматыку, і вы зразумееце, наколькі хуткім павінен быць ваш рэсурс, каб не саступаць канкурэнтам, і па магчымасці пераўзыходзіць іх у хуткасці загрузкі.
Не забывайце рэгулярна вымяраць і ацэньваць хуткасць загрузкі топавых старонак сайта, не радзей чым раз у месяц. Старонкі мяняюцца, дадаецца ледзь-ледзь кода там, яшчэ ледзь-ледзь тут і на выхадзе атрымліваецца зусім іншая карціна.
Памятаеце, што калі сайт хутка грузіцца ў вас у офісе - гэта не значыць, што ён таксама лётае і ва ўсіх астатніх наведвальнікаў. Хуткасць Інтэрнэту ва ўсіх розная, часам добрая хуткасць зніжаецца з-за загрузкі занадта вялікай колькасцю карыстальнікаў, як, напрыклад, бывае ў бясплатнай зоне Wifi, яна можа быць ніжэй і з-за шэрагу іншых фактараў. Так што, як той казаў, няма мяжы дасканаласці.
базавыя рэкамендацыі
Азнаёміўшыся з хуткасцю загрузкі старонак вашага сайта, вы можаце звярнуць увагу на базавыя рэкамендацыі, выкананне якіх пры стварэнні сайта з'яўляецца "ўмоўна абавязковым»:
- Паменшыце па магчымасці колькасць HTTP-запытаў, якія здзяйсняюцца для загрузкі старонкі
- Змяшчайце CSS файлы ў пачатку старонкі
- Змяшчайце Javascript ў канец старонкі
- Мінімізуе CSS і Javascript
- Выкарыстоўвайце кэш браўзэра
Больш падрабязна аб гэтых рэкамендацыях
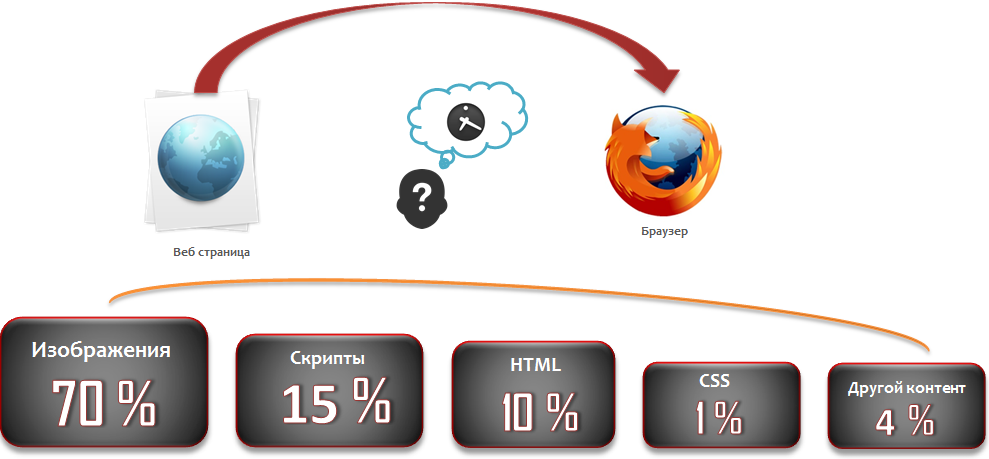
- І, што ў нашым выпадку самае важнае - Аптымізуе вашыя выявы. Сціск малюнкаў павінна стаць вашай карпаратыўнай этыкай.
Аптымізацыя графікі сайта

Аптымізаваць малюнка пад Web сераду - самы просты спосаб павысіць хуткасць загрузкі старонкі. Паспрабуйце звесці памер малюнкаў да мінімуму: гэта паскорыць загрузку рэсурсаў. Правільна абраны фармат і сціск малюнкаў дазваляе часам істотна скараціць іх аб'ём.
Аптымізацыя - гэта працэс, пры якім з файла выдаляецца пэўная частка непатрэбнай браўзэру інфармацыі, і за кошт гэтага памер файла значна памяншаецца.
Справа ў тым, што файлы малюнкаў часта ўключаюць у сябе шмат бескарыснай для Web інфармацыі. Напрыклад, у файле JPEG могуць захоўвацца метададзеныя Exif камеры (дата, мадэль камеры, месцазнаходжанне і т.п). А PNG можа ўтрымліваць інфармацыю аб каляровай палітры, метададзеныя і нават мініяцюру малюнка. Уся гэтая інфармацыя браўзэрам зусім ніяк не выкарыстоўваецца, а сваю вагу ў памер файла ўносіць.
Калі сам памер малюнка змяняць не патрабуецца (гэта значыць, яго шырыня і вышыня адпавядаюць адведзеным на старонцы месцы), то самы просты спосаб знізіць яго вага - гэта пересохранить малюнак у праграме Paint, якая па змаўчанні ўсталяваная на ўсіх кампутарах Windows.
Для гэтага выканайце наступныя дзеянні: пстрыкніце меню Пуск -> Выберыце «Усе праграмы» -> Выберыце «Стандартныя» -> І пстрыкніце «Paint».
Націсніце «Файл» -> Адкрыць, абярыце патрэбнае малюнак. Пасля чаго націсніце «Файл» -> Захаваць. Паглядзіце на вагу выявы да і пасля захавання, і вы будзеце прыемна здзіўлены.
Можна таксама скарыстацца адмысловымі анлайн-сэрвісамі для сціску малюнка:
TinyPNG
TinyPNG падтрымлівае drag'n'drop так што Вы можаце проста перацягваць малюнка, якія неабходна паменшыць у яго. Асноўным мінусам TinyPNG уяўляе тое, што ён працуе толькі з фарматам PNG.
JPEGMini
JPEGmini можа паменшыць вагу выявы да 5 (!) Разоў, пры гэтым яно будзе выглядаць сапраўды гэтак жа як і да аптымізацыі. Гэты інструмент дазволіць Вам не толькі паскорыць свой сайт але і зэканоміць шмат вольнага месца.
DynamicDrive Image Optimizer
Image Optimzer можа сціснуць Вашы выявы, што паскорыць загрузку Вашага сайта, а таксама змяніць фармат файла пасля сціску. Акрамя таго, падтрымліваецца не толькі загрузка файла з кампутара, але і ўказанне URL-адрасы малюнка.
Можна таксама выкарыстаць спецыяльную убудовай «Save for Web» для рэдактара малюнкаў GIMP. Як і дзе яго спампаваць .
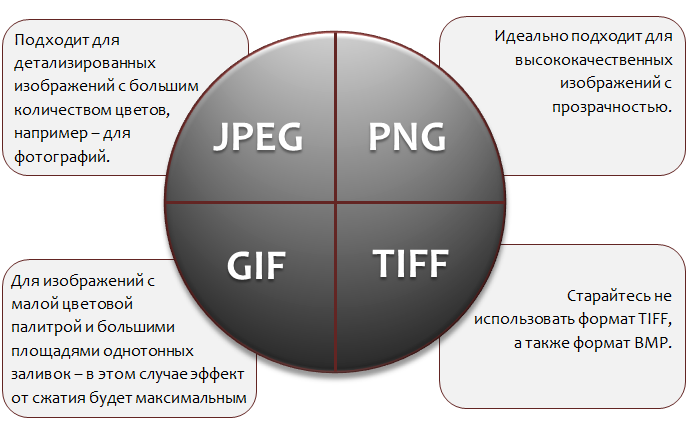
Звярніце ўвагу таксама і на фармат, у якім захоўваецца малюнак. Крытэрый пры выбары фармату досыць просты - у якім фармаце файл зойме меншы памер пры найменшых візуальных скажэннях, у той і варта канвертаваць. Стандартныя рэкамендацыі для выбару фармату:

- Фармат GIF падыходзіць для малюнкаў з вельмі маленькай каляровай палітрай, асабліва з вялікімі плошчамі аднатонных заліванняў - у гэтым выпадку эфект ад сціску будзе максімальным
- Фармат JPEG больш за ўсё падыходзіць для дэталізаваных малюнкаў з вялікай колькасцю кветак. Прыкладам могуць з'яўляцца фатаграфіі
- Фармат PNG ідэальна падыходзіць для высакаякасных малюнкаў з празрыстасцю
- Старайцеся не выкарыстоўваць фарматы TIFF і BMP
У выпадку, калі трэба змяніць і сам памер малюнка (напрыклад, калі месца для выявы 350 × 150 px, а сама выява 3500х1500 px), можна скарыстацца онлайн-інструментамі для сціску без страт з магчымасцю змены памеру, напрыклад:
Image Optimizer
Image Optimizer ўмее змяняць памер, сціскаць і аптымізаваць выявы. Яго вельмі лёгка выкарыстаць. Проста выберыце патрэбныя малюнка, абярыце жаданае якасць, памеры і атрымаеце вынік.
Важна ведаць, што ў такіх выпадках карэкціроўка памераў выявы з дапамогай адпаведных атрыбутаў width і height, да зніжэння вагі не прывядзе.
Памятаеце, што графічныя файлы для Web заўсёды павінны мець па магчымасці найменшы памер, велічыня якога павінна быць залатой сярэдзінай паміж якасцю выявы і яго вагой. Бо хуткасць перадачы дадзеных праз Інтэрнэт накладвае сур'ёзныя абмежаванні на аб'ём інфармацыі - для перасылкі файлаў ад сервера да кліента патрабуецца час. Зразумела, што чым больш файл і чым менш хуткасць падлучэння да Інтэрнэту кліента, тым больш часу патрабуецца для перадачы інфармацыі. Таму варта заўсёды памятаць наступнае: чым менш вага загружаных малюнкаў на сайце - тым вышэй будзе хуткасць яго загрузкі.
Памер малюнкаў на Web-старонках практычна заўсёды менш, чым памер малюнкаў з тым жа зместам для паліграфіі (напрыклад, для рэкламнага постэра на вуліцы), таму яны не маюць патрэбу ў глыбокіх каляровых каналах і найшырэйшай палітры, выкарыстанне якіх у паліграфіі можна будзе апраўдаць. Часцей за ўсё паміж «цяжкім» малюнкам для паліграфіі і малюнкам, аптымізаваным пад Web (г.зн. «сціснутым»), на старонках сайта вы не ўбачыце зусім ніякай розніцы, а вось адрозненне ў часе загрузкі малюнка можа быць вельмі істотнай. А бо чым даўжэй загружаецца з сервера кожнае выява, тым даўжэй грузіцца старонка - тым незадаволеных становіцца карыстальнік. А раздражнёныя наведвальнікі нікому не патрэбныя, таму аптымізаваць выявы вельмі важна.
Павелічэнне хуткасці загрузкі старонкі - гэта самы дзейсны метад павышэння канверсіі.
Пры іншых роўных умовах, хуткія старонкі заўсёды будуць пераўзыходзіць павольныя па ўзроўні канверсіі. Калі ў сайта відавочныя праблемы з хуткасцю загрузкі, карыстальнікі будзе сыходзіць з яго старонак, не зрабіўшы мэтавага дзеянні.
Пераканайцеся ў тым, што самыя папулярныя старонкі сайта загружаюцца максімальна хутка і праводзяць карыстальнікаў на ўнутраныя старонкі. Будзьце вельмі патрабавальныя да хуткасці загрузкі вашага сайта.
Як зразумець, што ваш сайт мае патрэбу ў аптымізацыі і што хуткасць загрузкі старонак далёкая ад ідэалу?