Как добавить разметку схемы на свой сайт с помощью Google Tag Manager
- Что такое Google Tag Manager?
- Шаг 1. Создание разметки JSON-LD
- Шаг 2. Создание нового пользовательского тега HTML
- Шаг 3. Вставьте разметку JSON-LD в текстовое поле «Пользовательский HTML».
- Шаг 5. Создайте новый триггер для просмотра страниц.
- Шаг 6. Настройте триггер «Просмотр страницы»
- Шаг 7. Подключите триггер «Просмотр страницы» к тегу разметки схемы.
- Шаг 8. Опубликуйте свой контейнер Google Tag Manager
- Шаг 9. Проверьте свою разметку с помощью инструмента тестирования структурированных данных Google.
- Резюме

Важность schema.org значительно выросла в мире SEO с момента его введение в 2011 году , Schema.org - это набор схем для разметки структурированных данных (иногда называемый «разметкой схемы»), который помогает поисковым системам лучше понимать контент на веб-сайтах. Внедрение этой разметки на сайте может также улучшить то, как списки этого сайта появляются в поисковой выдаче ,
Правильно внедрив разметку структурированных данных на schema.org, вы можете получить конкурентное преимущество, повысить рейтинг кликов, привлечь дополнительный трафик и с минимальными затратами улучшить результаты обычного поиска.
Одним из способов реализации разметки схемы является непосредственная пометка HTML-кода на ваших веб-страницах. Однако это требует двух вещей:
- Некоторые базовые знания кодирования
- Доступ к CMS (системе управления контентом) и / или FTP (протокол передачи файлов)
Проблема заключается в том, что часто оптимизаторы не имеют необходимых навыков кодирования, и многие компании придерживаются строгой политики в отношении того, кто может получить доступ к файлам сайта своего сайта.
Не волнуйтесь. Это где Google Tag Manager пригодится.
Что такое Google Tag Manager?
Google Tag Manager Это бесплатный инструмент, который позволяет маркетологам добавлять или обновлять теги без необходимости знать какой-либо код сайта (или беспокоить кого-то, кто делает). В этом случае мы используем его для добавления фрагмента кода на сайт - нашей разметки структурированных данных - без фактического редактирования какого-либо кода сайта.
Ниже приведены восемь простых шагов для добавления разметки схемы на ваш сайт с помощью Google Tag Manager. В частности, в приведенном ниже примере я покажу, как добавить разметка схемы организации который использует кодировку JSON-LD. Вы можете узнать больше обо всех различных типах кодировки, которые поддерживает схема Вот ,
Пожалуйста, обратите внимание: шаги ниже предполагают, что у вас уже есть Google Tag Manager настроен ,
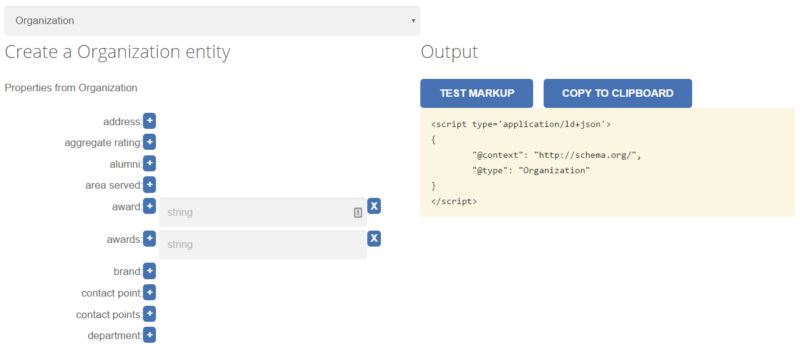
Шаг 1. Создание разметки JSON-LD
Если у вас нет знаний о кодировке JSON-LD, перейдите на SchemaApp.com, чтобы использовать их Инструмент генератора JSON-LD , Все, что вам нужно сделать, это ввести свойства, которые вы хотите включить в разметку схемы (некоторые являются обязательными), а затем скопировать код JSON-LD в буфер обмена.

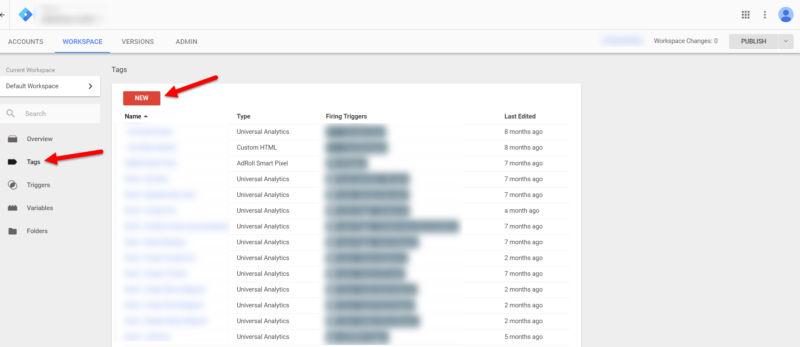
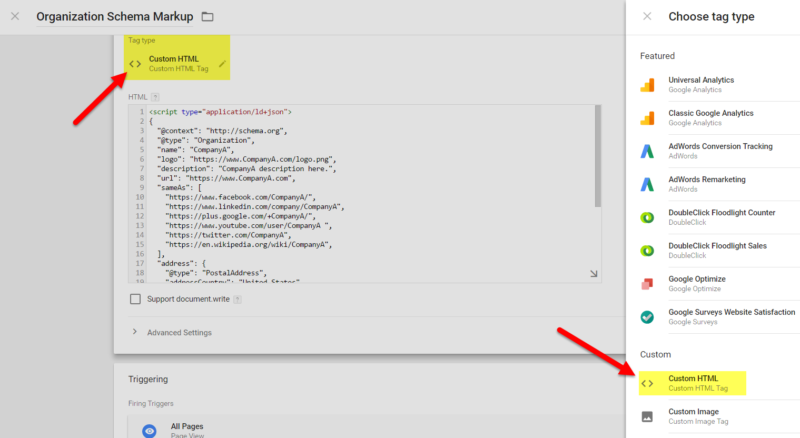
Шаг 2. Создание нового пользовательского тега HTML
Создайте новый пользовательский тег HTML в Google Tag Manager и назовите его чем-нибудь описательным, например: «Разметка схемы организации».


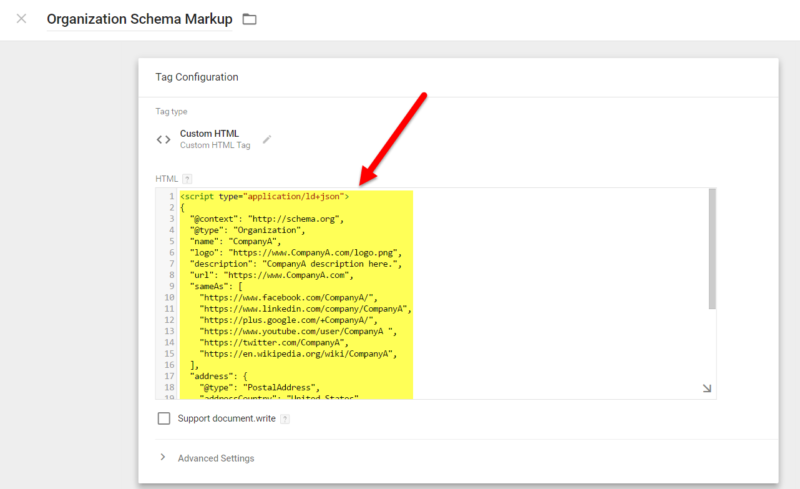
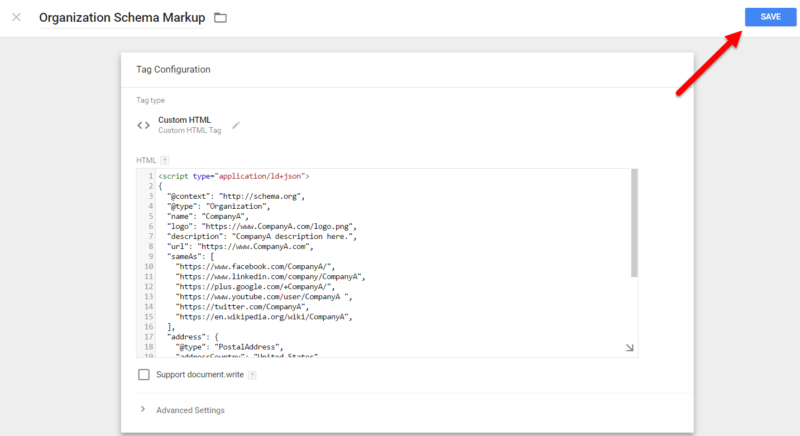
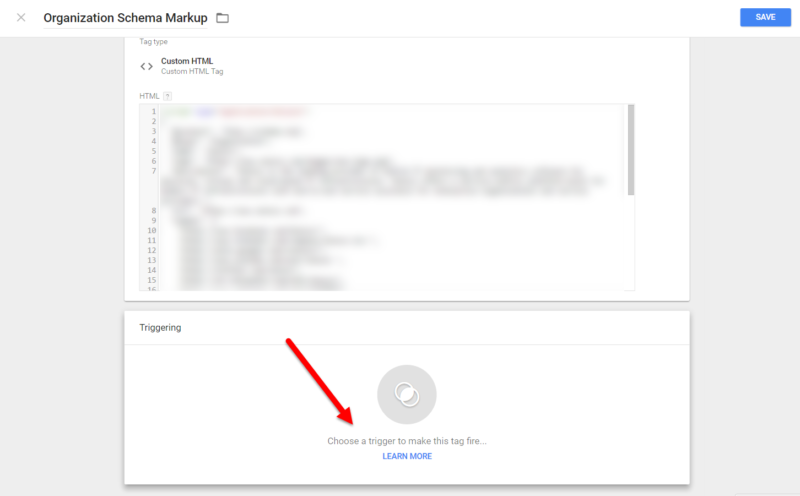
Шаг 3. Вставьте разметку JSON-LD в текстовое поле «Пользовательский HTML».

Шаг 4. Сохраните ваш пользовательский тег HTML
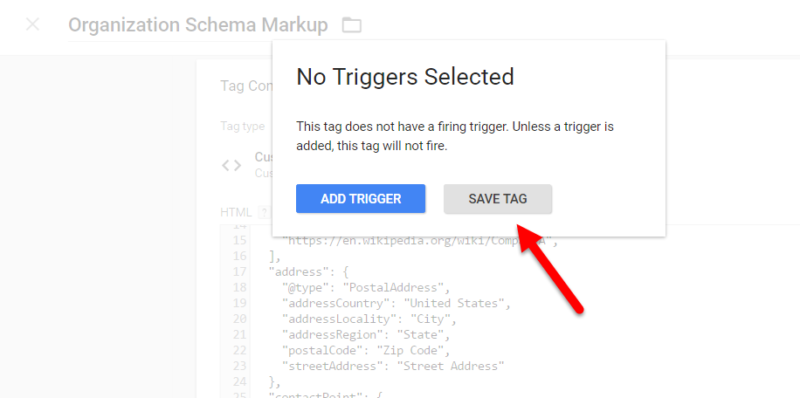
Нажмите синюю кнопку «Сохранить» в правом верхнем углу экрана. Появится всплывающее сообщение о том, что «триггеры не выбраны», но нажмите «серая метка» и нажмите серую кнопку.


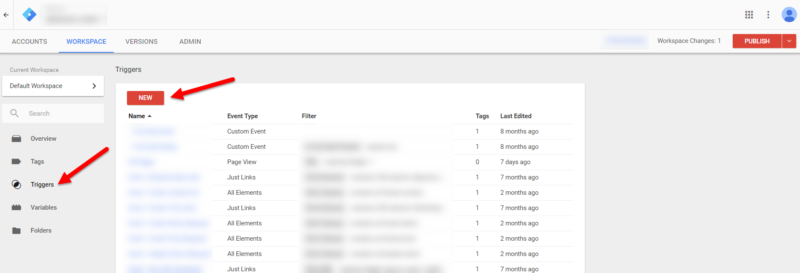
Шаг 5. Создайте новый триггер для просмотра страниц.
Затем вам нужно будет создать новый триггер для вашего тега. Вы захотите выбрать триггер просмотра страниц из списка в правой части экрана. Назовите триггер «Просмотр страницы». Вы можете использовать этот триггер и для других тегов (теги, которые требуют просмотра страницы для запуска).


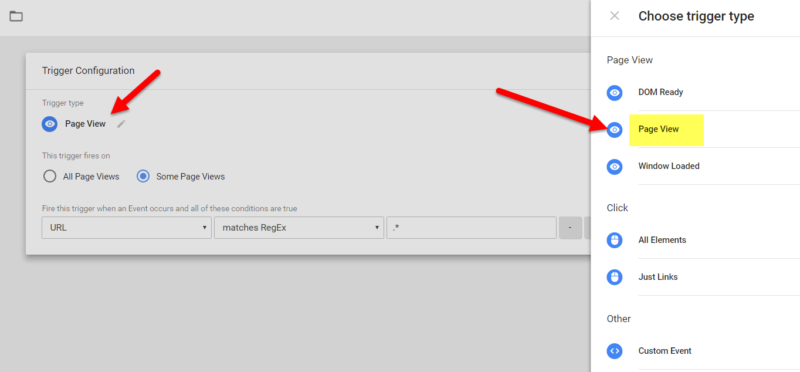
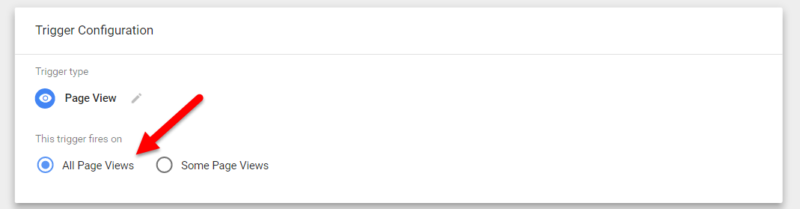
Шаг 6. Настройте триггер «Просмотр страницы»
Затем вам нужно будет настроить только что созданный триггер просмотров страниц, чтобы он срабатывал на всех просмотрах страниц, а затем нажать «Сохранить».

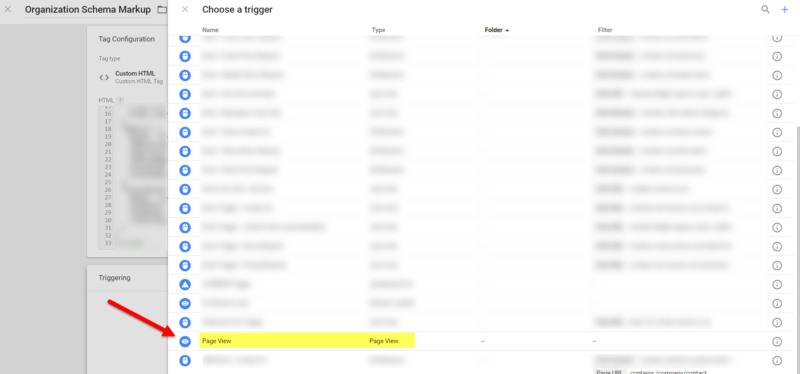
Шаг 7. Подключите триггер «Просмотр страницы» к тегу разметки схемы.
Откройте пользовательский тег HTML разметки схемы организации, созданный на шаге 2, выберите триггер «Просмотр страницы», чтобы активировать тег, затем нажмите синюю кнопку «Сохранить».


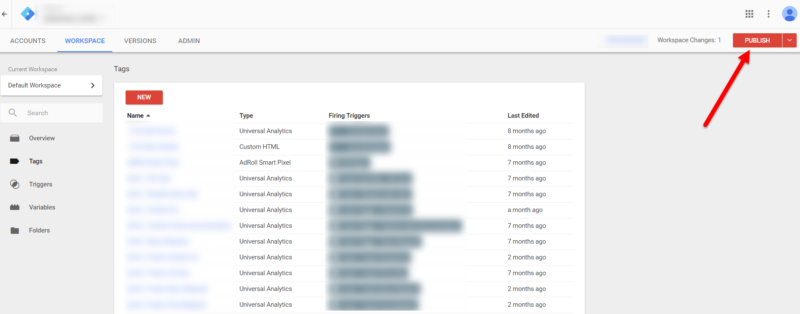
Шаг 8. Опубликуйте свой контейнер Google Tag Manager
Нажмите красную кнопку «Опубликовать» в правом верхнем углу.

Шаг 9. Проверьте свою разметку с помощью инструмента тестирования структурированных данных Google.
Наконец, вы хотите проверить разметку схемы, используя Инструмент тестирования структурированных данных чтобы убедиться, что это подтверждает.

Резюме
Я призываю всех маркетологов извлечь выгоду из потенциальных выгод, предоставляемых структурированной разметкой данных. Даже если вы не знакомы с требуемым HTML-кодом или не можете получить доступ к нужным веб-файлам, вы можете воспользоваться этим простым методом реализации с помощью Google Tag Manager.
Разметка структурированных данных является важным аспектом любого комплексного решения SEO. Я рекомендую вам реализовать типы схем, наиболее подходящие для вашего бизнеса. Это, вероятно, обеспечит конкурентное преимущество в поисковой выдаче, и это эффективный с точки зрения затрат способ повысить результаты поиска.
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Что такое Google Tag Manager?Что такое Google Tag Manager?
