Как настроить AMP в WordPress с помощью AdSense и Analytics (2018)
- Как установить плагин AMP для WP
- Как настроить дизайн AMP
- SEO настройка AMP для WP
- Другие расширенные настройки для AMP для WP
- Как добавить рекламу AdSense в AMP для WordPress
- Как добавить Google Analytics в AMP для WP
[Всего: 4 Среднее: 3,8 / 5]
Сегодня я хочу рассказать вам, как настроить AMP в WordPress , а также научиться интегрировать объявления AdSense и JavaScript-аналитику Google Analytics. Почему? Потому что мобильный трафик продолжает расти с каждым днем и его невозможно остановить. Это не секрет ни для Google, ни для веб-мастеров, ни для тех из нас, кто является поклонниками SEO. Вот почему очень важно адаптировать наши веб-страницы к удобному формату для просмотра со смартфона. И нет, адаптивного дизайна уже недостаточно.
Люди хотят немедленной информации. Но сейчас уже полчаса загрузки страницы. Это практически без прикосновения к экрану и волшебным образом появляются то, что они ищут. И тут приходит магия AMP. Ускоренные мобильные страницы позволяют нам быстро предоставлять контент с минималистским дизайном и ориентированы на удовлетворение потребностей пользователя.

И как мне интегрировать AMP в WordPress? Легко ли настроить AMP в WordPress? Ну, на самом деле есть много способов. Больше всего мне нравится AMP for WP , плагин, который, помимо того, что он бесплатный, очень прост в настройке. И у него есть некоторые интересные дополнения:
- Это позволяет нам интегрировать Google AdSense и настраивать размеры блоков.
- Мы можем вставить Google Analytics JS, пиксель Facebook и другие аналитические инструменты.
- Это позволяет нам персонализировать логотипы, цвета и практически весь дизайн без использования кода.
- У него есть строитель AMP.
- Это позволяет нам выбирать, для каких типов страниц, записей, категорий или файлов включен AMP, а для каких нет.
- Он имеет открытую структуру для разработки собственного шаблона. И некоторые из них уже созданы довольно круто.
- У них есть магазин расширений (платный, но доступный) с кешем, встроенной рекламой, формами, интеграцией с WooCommerce или рейтингами.
- У них есть канал поддержки в Telegram, и они довольно быстро исправляют ошибки, о которых сообщает сообщество (включая сервер).
Короче говоря, это очень полный и простой в настройке плагин, с помощью которого мы можем установить AMP в WordPress за считанные минуты .
Как установить плагин AMP для WP
- Перейдите в раздел «Плагины» в админ-панели WordPress.
- Выберите «Добавить новый».
- В поисковой системе введите «amp for wp».
- Установите плагин и активируйте его.
Если вы предпочитаете устанавливать его по FTP или SSH с SCP, потому что вы очень странный человек и любите сложные вещи, вы можете скачать ZIP по следующей ссылке, распаковать его и загрузить в папку wp-content> plugins.
Скачать | AMP для WP из официального репозитория
Теперь пришло время сыграть расслабляющую музыку и начать настройку AMP в WordPress.

Как настроить дизайн AMP
Первое, что мы собираемся сделать для настройки AMP в WordPress, это настроить шаблон AMP.
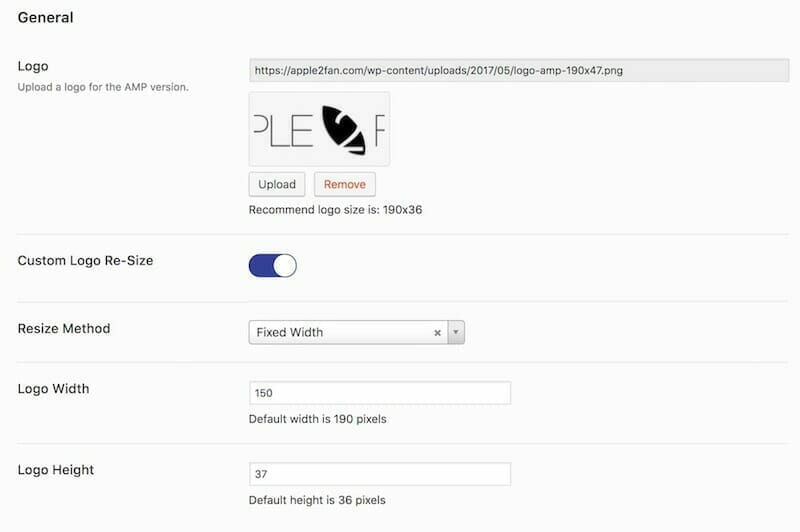
Первым обязательным шагом является настройка логотипа . Заходим в «Настройки»> «Основные» и добавляем новый логотип из галереи WordPress.

Имеет несколько полей:
- Изменение размера логотипа: активируйте его для изменения размера логотипа
- Метод изменения размера : выберите, сохранять ли ширину фиксированной или сделать ее гибкой.
- Ширина и высота : устанавливает ширину и высоту соответственно.
Рекомендация : используйте тёмный логотип с прозрачным фоном, если ваш блог опубликован в Новостях Google, чтобы он идеально смотрелся в поисковой выдаче.

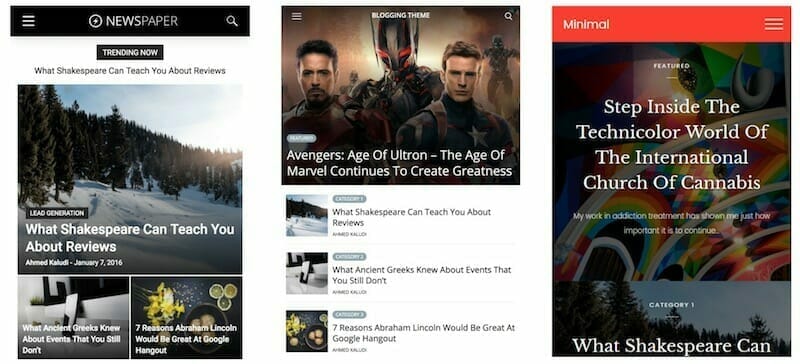
Чтобы изменить шаблон AMP, зайдите в Дизайн> Темы. Вы увидите демо с каждым стилем.
Тема шаблонов или тем - одна из вещей, которые мне больше всего нравятся в этом плагине. По умолчанию он содержит 4 темы: Дизайн 1, Дизайн 2, Дизайн 3 (некоторые названия очень смородины) и Swift. Попробуйте остаться с тем, кто вам нравится больше всего. На официальном сайте у них есть еще два: «Тема блогов» и «Минимальный», которые также довольно хороши и имеют открытый исходный код .

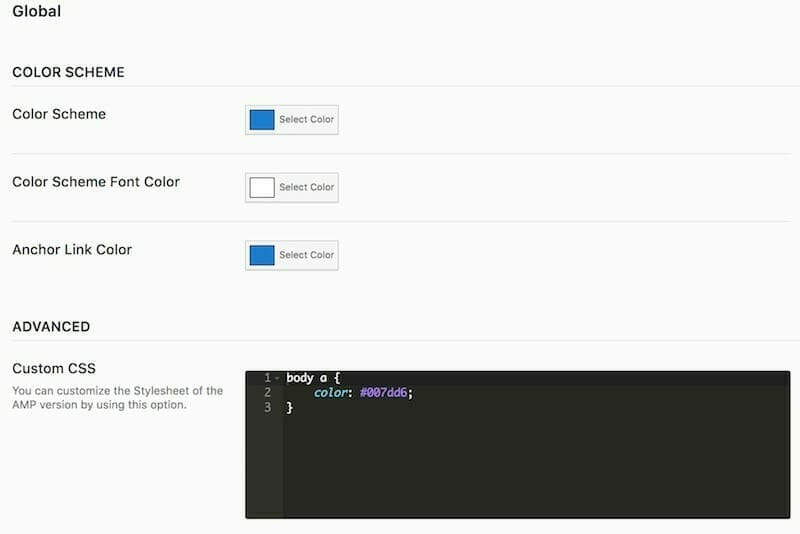
В разделе «Дизайн»> «Глобальный» вы можете изменить основные цвета, цвет шрифта и ссылки . Здесь у вас также есть возможность добавить CSS-код, если вы хотите сделать его более индивидуальным.
В разделе Design> Header мы можем настроить заголовок AMP . Это разные варианты:
- Меню навигации: позволяет активировать или деактивировать меню верхней панели.
- Кнопка вызова сейчас : добавьте телефон в шапку. Когда вы нажмете на нее, вы позвоните.
- Ссылка не на AMP HomePage в заголовке и логотипе : при нажатии на логотип пользователь переходит на главную страницу (не AMP).
- Make Header UnSticky : активирует или деактивирует меню, привязанное к верхней части экрана.
- Поиск : активировать или деактивировать поиск.
- Фон заголовка и Элементы : устанавливает цвет фона заголовка и текста.

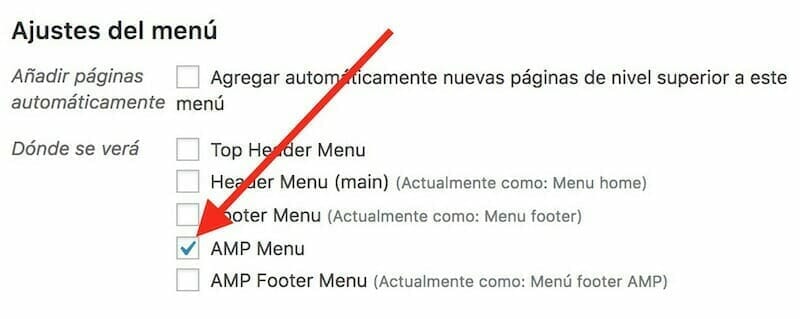
Чтобы создать меню для AMP , вы должны сделать практически то же самое, что и с обычным меню:
- Перейдите в Внешний вид> Меню.
- Создайте новое меню или выберите существующее.
- В разделе «Настройки меню» свяжите его с «Меню AMP».

Продолжаем с раздела домашней страницы (HomePage) . Если вы не собираетесь активировать AMP на страницах, вам не нужно настраивать этот раздел. В противном случае у вас есть эти варианты:
- Featured Slider : выберите категорию, в которой вы хотите показать билеты в виде слайдера. Очень крутой вариант.
- Отрывок на маленьких экранах : интересно отрывок текста (вырезка) на крошечных мобильных телефонах. Улучшает читаемость и упрощает интерфейс.
- Время публикации: показывает или скрывает дату публикации записей. Интересно отключить его, чтобы немного сократить время загрузки, хотя это не оказывает существенного влияния.
- Loop Display Controls : показать последние записи в доме и исключить категории, которые вы хотите.
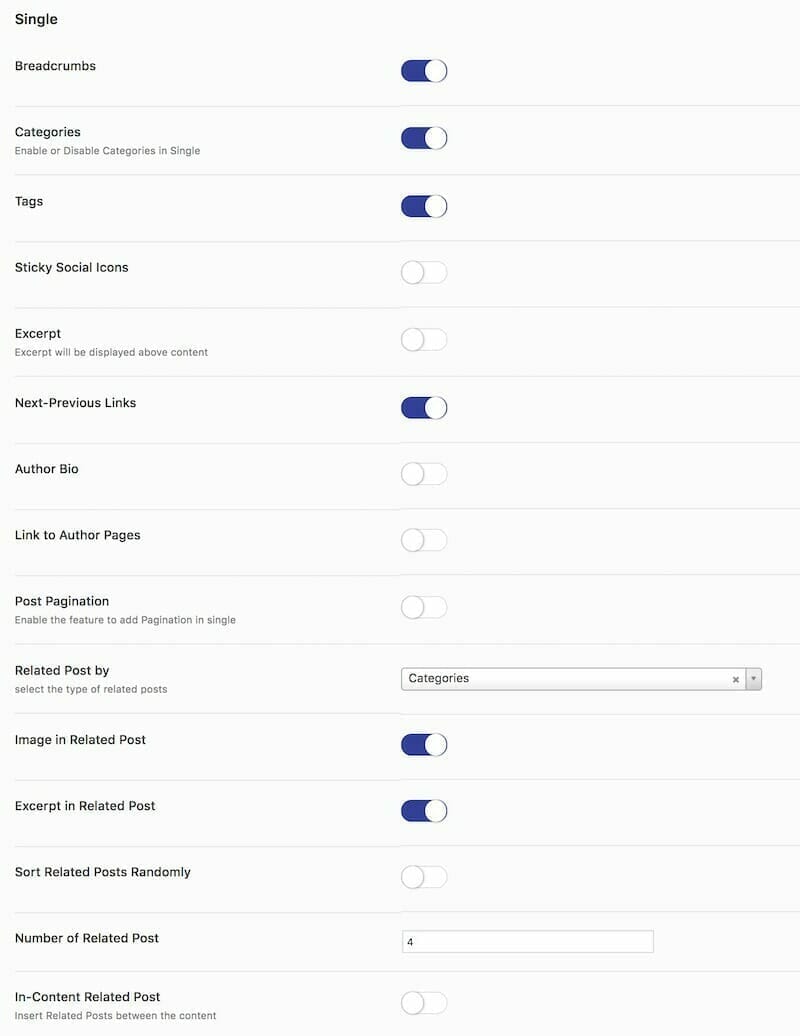
В Design> Single мы можем установить, какие поля показываются на каждой странице AMP . Это, пожалуй, самая важная часть всей конфигурации AMP для WP.
Это моя любимая конфигурация:

А вот подробные параметры, чтобы вы знали, что вы можете сделать с каждым из них:
- Панировочные сухари : показывает или скрывает хлебные крошки под заголовком.
- Категории : показывает категорию или категории записи AMP.
- Теги : показывает метки записи.
- Sticky Social Icons : активируйте или деактивируйте «липкие» кнопки обмена внизу. Лично я предпочитаю отключить его, чтобы на экране отображалось больше контента.
- Выдержка : создайте небольшую сводку под заголовком. Мало полезно.
- Следующая-Предыдущая Ссылки : следующая и предыдущая статьи. Очень интересно улучшить навигацию и упростить индексацию роботов.
- Биография автора : показывает / скрывает биографию автора. Отключение биографии сокращает время загрузки.
- Ссылка на страницу автора: ссылка на страницу автора. Мало полезно в AMP. Я предпочитаю деактивировать это.
- Post Pagination : активирует или деактивирует пейджинг в очень длинных сообщениях.
- Похожие сообщения по теме : соответствующие статьи. Очень интересно Здесь зависит, какую веб-архитектуру вы выбрали. Вы можете искать связанные по категориям или ярлыкам.
- Изображение в похожем сообщении : показать или скрыть изображение в связанных сообщениях. Удаление изображения уменьшает время загрузки, но также уменьшает CTR. Я ухожу почти всегда.
- Отрывок в родственном сообщении : сокращенные описания связанных статей. Рекомендуется.
- Сортировать похожие сообщения Случайно : случайным образом заказать связанные сообщения. Не рекомендуется увеличивать время загрузки.
- Number of Related Post : количество связанных статей. По вашему вкусу Более связанный, больше время загрузки. Я думаю, что идеал 2 или 4.
- In-Content Related Post : связанные статьи среди контента. Это полезная функция для увеличения времени пребывания, но она может выглядеть не очень хорошо в зависимости от того, как вы публикуете свой контент.
В Design> Date мы можем активировать или деактивировать дату статьи . Плагин позволяет нам показывать дату последней модификации или дату публикации. Мы также можем настроить формат.
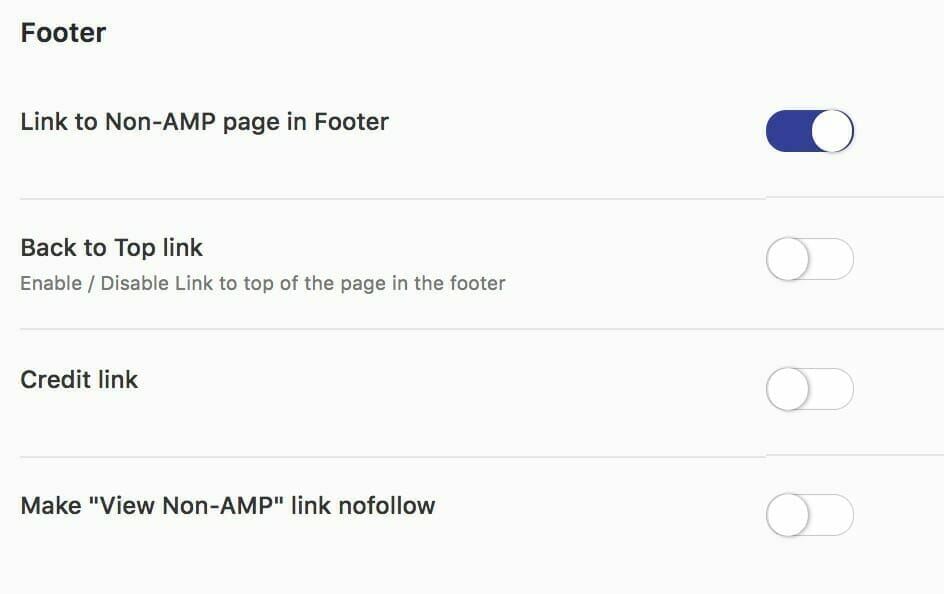
Теперь мы собираемся настроить нижний колонтитул в Design> Footer. Мы находим эти варианты:
- Ссылка на страницу без AMP в нижнем колонтитуле : добавьте ссылку на версию без AMP в нижнем колонтитуле. Я думаю, что важно активировать эту опцию, так как она помогает роботу Google определять, что есть версия без AMP. Канонической метки должно быть достаточно, но с этой ссылкой она работает лучше.
- Ссылка Вернуться к началу : вернуться к началу. Интересно улучшить навигацию.
- Кредитная ссылка : отключить кредиты скинов плагина.
- Сделать ссылку «Просмотр без AMP» nofollow : добавьте nofollow к ссылке на версию без AMP. Полезно по каким делам.

Кроме того, мы можем добавлять или удалять социальные сети, появляясь на кнопках общего доступа . Мы можем добавить кнопку «Мне нравится» в Facebook (увеличить время загрузки), поделиться ею с Facebook, Twitter, Google Plus, электронной почтой, Pinterest, LinkedIn, WhatsApp или Line.

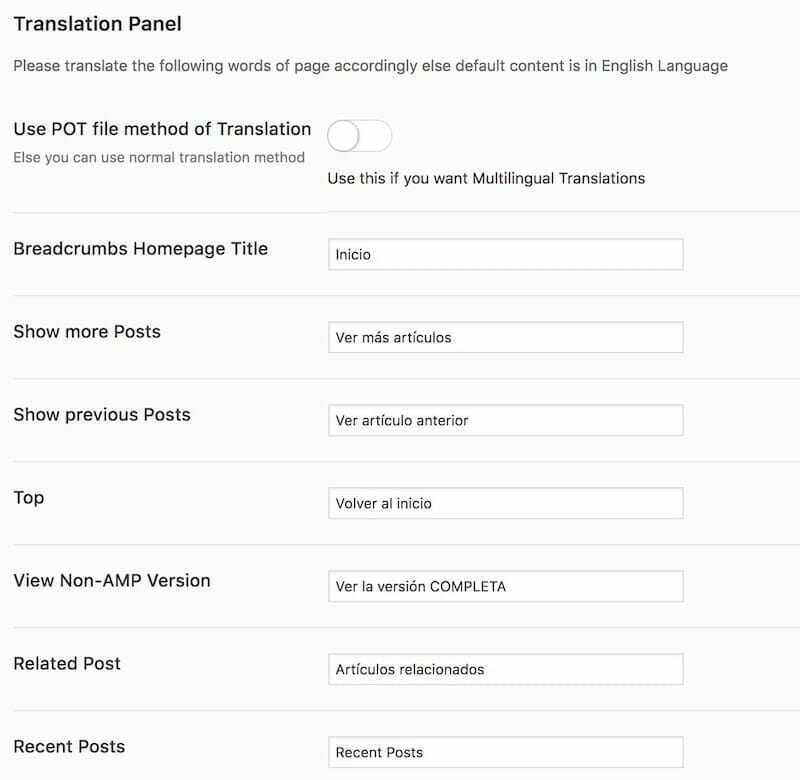
Чтобы перевести текстовые строки, которые появляются в плагине , вы можете использовать поля, которые вы найдете в Настройки> Панель перевода или активировать POT и перевести их с помощью Poedit или Loco Translate. Остерегайтесь полей даты публикации. Проверьте их, чтобы они были идеальными, потому что на английском языке порядок меняется. Вы поймете, о чем я говорю, когда попробуете.

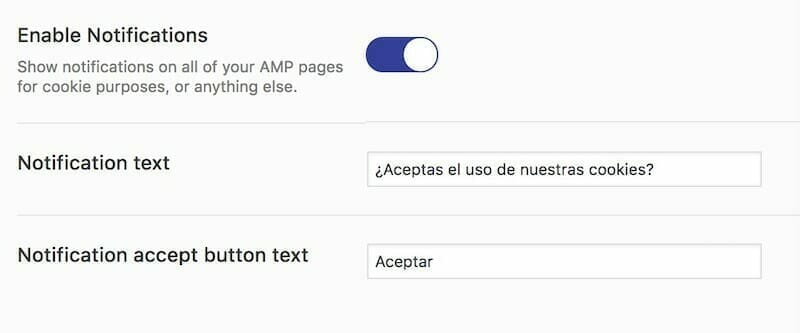
Наконец, мы переходим в «Настройки»> «Панель уведомлений», где мы активируем уведомление о файлах cookie Просто активируйте опцию « Включить уведомления », и появится всплывающее сообщение. Файл cookie запоминает выбор пользователя. Я рекомендую добавить ссылку на официальное уведомление в нижнем колонтитуле.

Готово! Что не было так много? У вас уже есть готовый дизайн билетов AMP, чтобы Google мог обслуживать ваших посетителей.
SEO настройка AMP для WP
В дополнение к основным параметрам настройки AMP в WordPress, плагин AMP для WP также имеет несколько интересных функций для SEO, интегрирующихся с Yoast SEO и All in One SEO.

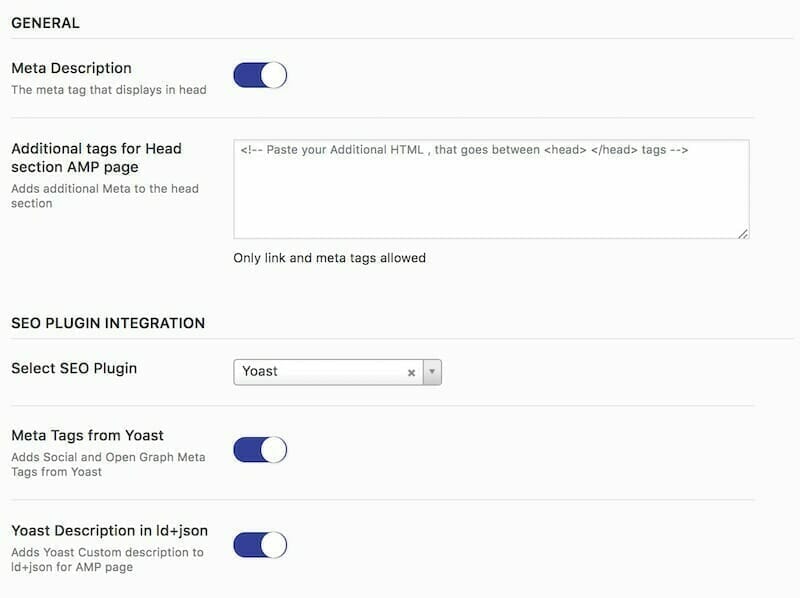
Это выше мои настройки SEO для AMP . Здесь подробно каждый вариант:
- Meta Description : добавьте мета-описание к заголовку записи или страницы в AMP. Essential.
- Дополнительные теги для страницы AMP в разделе Head : здесь вы можете добавить канонические URL-адреса, метатеги или что угодно. Помните, что это общие настройки для всех записей и страниц.
- Выберите плагин SEO : выберите между Yoast SEO или All in One SEO.
- Мета-теги от Yoast : добавьте мета-теги Yoast к сообщению. Это интересный и важный вариант, особенно для Facebook Open Graph.
- Описание Yoast в ld + json : если у вас есть пользовательская схема, например, для рецептов, вы должны активировать эту опцию.
Хорошо, но ... Какие страницы я должен индексировать и какой фрейм как noindex в AMP? Все будет зависеть от проекта, но для любого новостного блога это может быть хорошей конфигурацией:
- Подстраницы: noindex
- Архив автора: noindex
- Файлы по дате: noindex
- Категории: индекс
- Теги: index или noindex (в зависимости от выбранной вами архитектуры).
И если для случайного выбора вы хотите отключить AMP для всей категории , вы можете сделать это в меню «Настройки»> «Скрыть инструменты AMP Bulk».
Наконец, мы переходим в «Настройки»> «Производительность» и активируем « Minity AMP Page ». Это удалит все комментарии и пробелы из HTML-кода каждой страницы AMP. Это очень полезно, если по какой-то причине вы добавляете дополнительный CSS в AMP. Вы уменьшите вес страницы, улучшите скорость загрузки, и робот Googlebot будет любить вас немного больше. 
Другие расширенные настройки для AMP для WP
Перейдите в «Настройки»> «Расширенные настройки» и посмотрите на следующие параметры:
- Mobile Redirection : перенаправляет весь мобильный трафик на AMP. Необходимо активировать AMP на домашних страницах, страницах и в записях.
- Измените конечную точку на? Amp : замените в URL / amp значение? Amp. Полезно, если по какой-то причине вы пропускаете 404 ошибки из-за какой-то редкой конфигурации сервера или постоянных ссылок.
- Введите HTML в заголовке: добавьте HTML-код в заголовок. Полезно, чтобы добавить акции, события или лотереи, по крайней мере для меня.
- Введите HTML в тексте тела (начало тега тела) : добавьте код HTML в текст версии AMP.
- Введите HTML в нижний колонтитул : добавьте HTML-код в нижний колонтитул.
- Автоматическое добавление AMP в URL меню : добавить / amp ко всем ссылкам меню. Здесь все зависит от того, как вы добавили ссылки в меню. Если это пользовательские ссылки, которые уже оканчиваются на / amp, вам не нужно добавлять эту опцию. Однако, если вы используете одно и то же главное меню для AMP, а не AMP, это полезно.
- Удалить базу категорий в AMP : удалить / amp из URL категории. Я устраняю это почти всегда.
- Удалить базовый тег в AMP : удалить / amp из URL тегов. Я устраняю это почти всегда.
- Избранные изображения из пользовательских полей : добавление выделенного изображения в определенные пользовательские поля.
- Избранные изображения из контента : добавьте видное изображение в контент.
- Duplicate Featured Image : дублирует выделенное изображение.
- Dev Mode в AMP : включить или отключить режим отладки AMP.
- Панель уведомлений об обновлении плагина: отключает уведомления об обновлении плагина.
- Отключить wptexturize : отключить функцию WordPress wptexturize.
Как только это будет сделано, скажем, что вы уже смогли успешно настроить AMP в WordPress. Остальные шаги теперь необязательны.
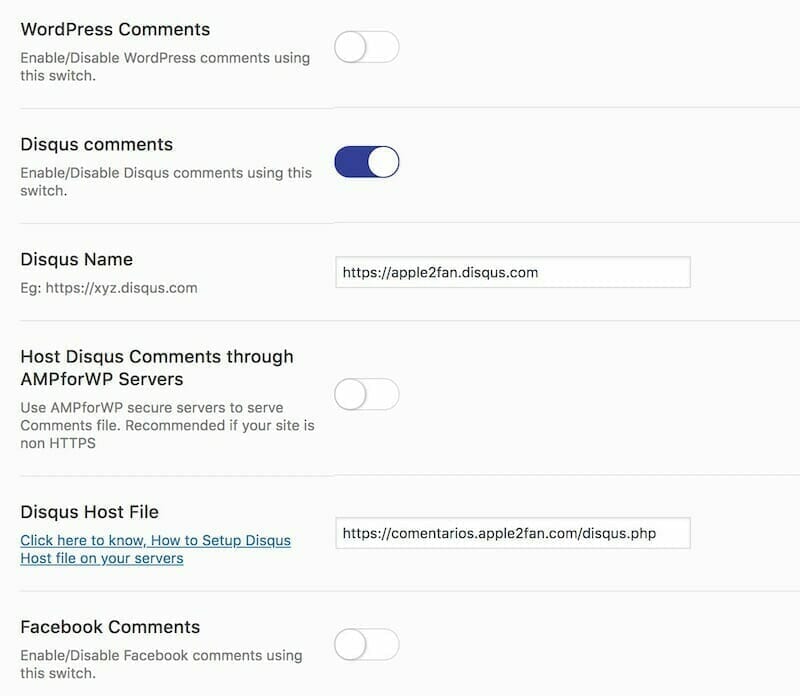
После настройки AMP в WordPress мы можем интегрировать комментарии WordPress, комментарии Disqus и комментарии Facebook. Мы уже видели Различия между комментариями Facebook и Disqus и Рубен Алонсо дает нам больше возможностей для настроить Disqus в AMP Таким образом, вы решаете, какую систему комментариев вы хотите использовать. Вам просто нужно будет активировать его. Я использую Disqus так:

Чтобы интегрировать Disqus в AMP, вам нужно будет сделать несколько более сложную конфигурацию. Для загрузки комментариев на страницу AMP нам нужен посредник. Вы можете проверить сообщение Рубена, о котором я упоминал выше, если у вас есть вопросы. В основном речь идет о создании субдомена, добавлении файла PHP с код, который разработчики плагинов дают нам и готово.
Рекомендация: не забудьте активировать SSL в поддомене, чтобы избежать смешанного контента.
Как добавить рекламу AdSense в AMP для WordPress
Как может быть иначе, мы можем настроить AMP в WordPress с помощью объявлений Google AdSense .
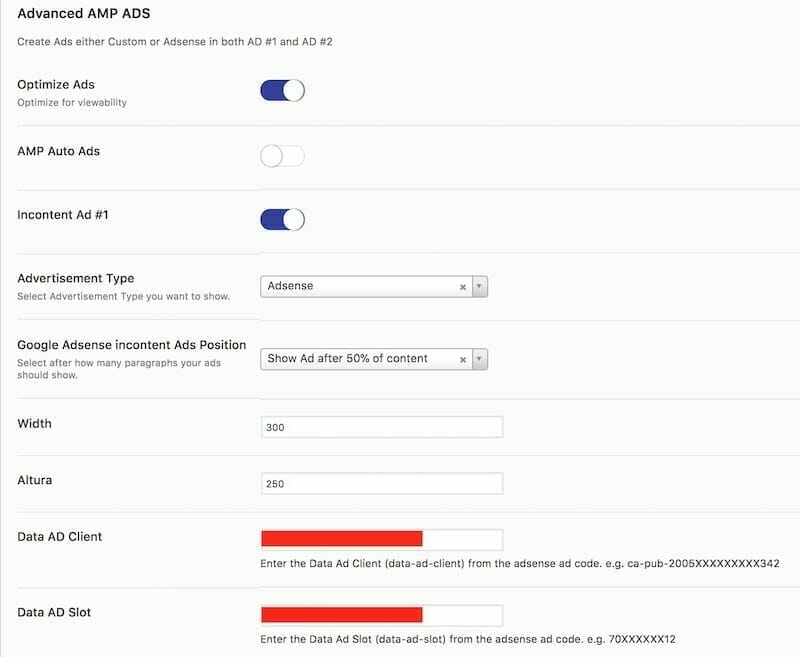
В разделе «Объявления» или « Advanced AMP ADS», если у вас есть расширение платежа, вы можете добавить коды AdSense и настроить, в какой позиции они покидают.
Как говорится, здесь у каждого учителя есть своя книга. Хотя вы должны пройти мега пост Бруно Рамоса для умножить доход от AdSense И посмотрите, оно того стоит.

На мой вкус блоки ссылок, блоки 300 × 250 или 320 × 100 работают очень хорошо. Протестируйте и протестируйте A / B, чтобы увидеть, какой из них генерирует лучшую производительность.
У нас также есть возможность автоматически добавлять объявления в AMP через опцию «AMP Auto Ads».
Важно : бесплатная версия AMP для WP позволяет добавлять рекламные блоки только перед контентом, в начале контента, в конце контента и после контента. Если вы хотите добавить рекламные блоки в середине контента, вам придется купить расширение оплаты.
Как добавить Google Analytics в AMP для WP
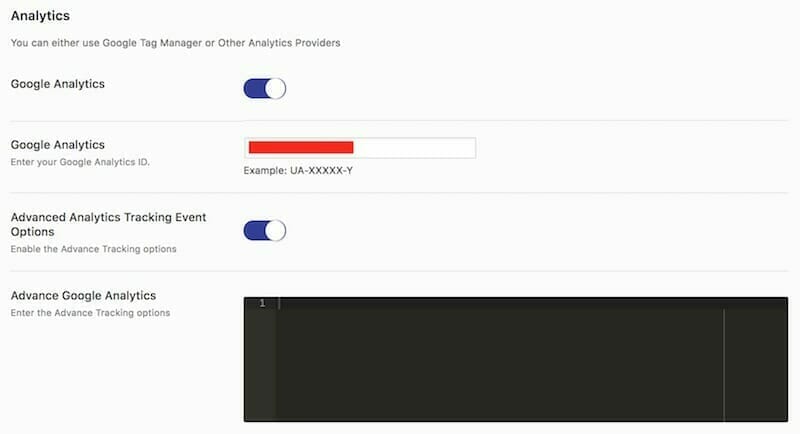
Интегрировать Google Analytics в AMP очень легко. В разделе Настройки> Аналитика у нас есть место для добавления идентификатора отслеживания и немного ниже других полей для различных инструментов.

Вы даже можете отслеживать размеры или пользовательские события. Это не будет по вариантам, верно?
Если вы прибыли сюда и еще живы, мы можем выпить пива и посмотреть, как быстро загружается наш сайт. Надеюсь, вам понравилось это руководство по настройке AMP в WordPress, и вы можете активировать ускоренные мобильные страницы во всем своем контенте.
Почему?И как мне интегрировать AMP в WordPress?
Легко ли настроить AMP в WordPress?
Что не было так много?
Какие страницы я должен индексировать и какой фрейм как noindex в AMP?
Измените конечную точку на?
Это не будет по вариантам, верно?
