Как проверить, отзывчивы ли вы по мобильному телефону
Как пользователь смартфона «всегда включен, всегда подключен», вы сразу же знаете, когда просматриваемый на вашем сайте сайт не отвечает. Это сайты, не предназначенные для мобильных устройств, которые заставляют вас прищуривать глаза на крошечный текст, сжимать и разжимать пальцы на экране, пытаясь нажимать и нажимать на значки, навигационные меню и изображения, предназначенные для точности мыши на большом 15-дюймовом или 17-дюймовом мониторе, а не на неуклюжем пальце на 5-дюймовом мобильном экране. Одним словом, мобильные недружественные .
Скорее всего, посещение неадаптивных сайтов происходит с вами довольно регулярно, особенно если вы посещаете сайты малого бизнеса. Восемьдесят процентов из них до сих пор не созданы, чтобы реагировать.
В возрасте, когда более половины канадцев используют смартфон предприятия, которые откладывают использование своего веб-сайта на мобильных устройствах, не только рискуют устаревшим имиджем, но и фактически создают неудобства для одной трети своей потенциальной клиентуры.
Что такое адаптивный дизайн?
Вот краткий 101, если вы все еще не уверены, что делает сайт отзывчивым. Адаптивный веб-сайт сжимается и расширяется в соответствии с размером веб-браузера, на котором вы его просматриваете, будь то настольный ПК, планшет или смартфон. Это означает, что меню, шрифты и макет являются динамическими и изменяются в соответствии с размером вашего экрана, улучшая общее впечатление пользователя.
Зачем переходить на адаптивный веб-дизайн?
Мы знаем, что отсрочка «становления отзывчивым» делает ваш сайт устаревшим, а также делает работу с сайтом более удобной и интересной. То, что вы можете не знать, так это то, что сохранение вашего старого неотвечающего дизайна также будет стоить вам - сделав вас менее заметным для любого, кто использует поиск Google для поиска компаний, подобных вашей, на их смартфоне.
Обновление Google для мобильных устройств В апреле 2015 года произошел хаос на сайтах, которые не закодированы с адаптивным дизайном, благодаря тому, что многие сайты реагируют на более высокий рейтинг в результатах мобильного поиска. Это означает, что даже если вы решили инвестировать в SEO, ваш сайт может не отображаться на первых страницах результатов мобильного поиска, если ваш сайт не отвечает. Кроме того, из-за того, что подавляющее большинство пользователей предпочитают сайты, удобные для мобильных устройств, в 75% случаев, вы можете пропустить постоянно доминирующего мобильного клиента.
Так как же выглядит сайт, который был закодирован с адаптивным веб-дизайном?
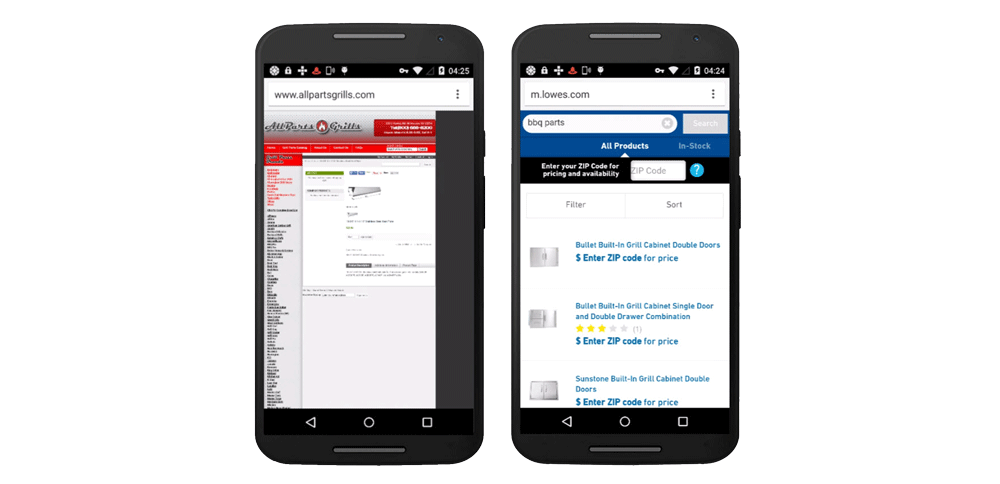
Вот пример двух сайтов электронной коммерции, открытых на телефоне Android. Слева - не отвечающий сайт магазина запчастей для барбекю, а справа - отзывчивый сайт для lowes.com.

Как видно из крошечного и неразборчивого меню левого веб-сайта, оно не отрегулировалось по размеру экрана Android, что делает навигацию по странице довольно сложной. Защемление и расширение обязательно будет необходимо. Части экрана также обрезаны, что делает невозможным просмотр полных изображений продукта. Это большая потенциальная альтернативная стоимость для ритейлера. Бьюсь об заклад, покупатели запчастей для барбекю тоже большие мобильные пользователи. Никто не хочет тащить свой ноутбук во внутренний дворик, чтобы определить запасную часть гриля, которую они покупают. Но я отвлекся ...
На отзывчивом сайте lowes.com страница со списком продуктов отображается полностью, а меню предоставляет понятные, большие, быстрые варианты для перехода к категориям и продуктам. Не нужно сжимать или расширять пальцы на экране, потому что все размеры соответствуют вашим глазам, пальцам и поведению пользователя. Также примечательно, что мы нашли не отвечающий сайт довольно далеко на страницах результатов поиска.
Многие сайты прислушиваются к ответным вызовам. Google сообщил о 4,7% -ном увеличении количества сайтов, удобных для мобильных устройств, в течение двух месяцев после обновления.
Мой сайт отзывчив?
Все еще не уверены, что ваш сайт отзывчив? Вот как это проверить.
- Используйте онлайн-ресурсы. Проверьте, реагирует ли ваш веб-сайт с помощью этой программы проверки адаптивного дизайна Google. Она покажет вам, как выглядит ваш веб-сайт на различных устройствах.
- Сделайте параллельное сравнение. Если вы открываете свой веб-сайт на своем телефоне и он больше похож на веб-сайт с деталями для барбекю слева, он не отвечает. Если это больше похоже на сайт Lowes выше, поздравляю - вы впереди всех!
Некоторые из наших последних примеров адаптивного веб-дизайна
Ознакомьтесь с этими примерами и примерами сайтов, которые мы недавно разработали:
Следующие шаги
Если ваш веб-сайт по-прежнему не поддерживает адаптивный веб-дизайн, подумайте над тем, чтобы нанять профессионала, чтобы перестроить его на мобильные стандарты. Как эксперты в области адаптивного веб-дизайна в Торонто, мы предлагаем различные услуги, в том числе адаптивный дизайн WordPress, дизайн сайтов электронной коммерции, SEO и многое другое. Связаться с нами для получения дополнительной информации о том, как сделать ваш сайт современным и мобильным.
(Посетили 256 раз, 1 посещений сегодня)
Что такое адаптивный дизайн?Зачем переходить на адаптивный веб-дизайн?
Так как же выглядит сайт, который был закодирован с адаптивным веб-дизайном?
Мой сайт отзывчив?
Все еще не уверены, что ваш сайт отзывчив?
