Оптимізація вмісту сайту
- Навіщо оптимізувати зміст сайту Однозначно варто визнати той факт, що сучасні користувачі визнають...
- Що далі
- базові рекомендації
- Оптимізація графіки сайту
Навіщо оптимізувати зміст сайту
Однозначно варто визнати той факт, що сучасні користувачі визнають тільки швидкий Інтернет. Знайдеться мало відвідувачів, готових сидіти і хвилинами очікувати завантаження контенту (непростимо довго для Інтернету). Адже абсолютно очевидно, що людина залишиться на тому ресурсі, де його цікавить інформація буде завантажуватися досить швидко для комфортного сприйняття. В іншому випадку, він просто піде на інший ресурс, власники якого були більш уважні до «жвавості» свого сайту - ні для кого не секрет, що у величезній Мережі конкуренти знайдуться для будь-якої галузі і тематики.
Таким чином, збільшення швидкості завантаження сторінки - один з найбільш ефективних методів підвищення конверсії.
Відвідувач з куди більшою ймовірністю залишиться на тому сайті, вміст якого буде швидше з ним «взаємодіяти».
Як дізнатися, що сайт має потребу в оптимізації
З чого ж почати? Як зрозуміти, що ваш сайт потребує оптимізації і що швидкість завантаження сторінок далека від ідеалу?
Існує безліч інструментів, які допомагають контролювати дану проблему і оперативно виявляти слабкі сторони веб-сайту. Нижче наведено кілька сервісів, що істотно полегшують початок оптимізації, вони вкажуть, на що варто звернути увагу в першу чергу, і дадуть рекомендації по кожному випадку:
PageSpeed Insights від Google
Дає комплексну оцінку швидкості сайту, як на комп'ютері, так і на мобільних пристроях. Виявляє слабкі місця сайту, що знижують швидкість завантаження, і дає рекомендації щодо їх виправлення.
Pingdom Website Speed Test від Pingdom
Дуже корисний інструмент, що наочно показує не тільки час повного завантаження сторінки, її вага та кількість здійснених запитів для її завантаження, але і виводить список всіх завантажуваних об'єктів, показуючи, скільки часу вони «з'їдають». Мінус - сервіс англійською, але по суті це ні на що не впливає, так як для сприйняття необхідні тільки цифри і назви файлів.
GTmetrix від Gossamer Threads
Також дає багато рекомендацій і розгорнутої інформації по сайту. Однак для роботи з цим інструментом вже знадобиться базове знання англійської (або онлайн-перекладач).
більше таких інструментів
Для наочності ми рекомендуємо порівняти «швидкість» власного сайту з сайтами схожої тематики.
Що далі
Відповідно до думки експерта по електронній комерції і юзабіліті Майкла Саммерса (Michael Summers), 3 секунди для завантаження сторінки - це вже досить швидко. Саммерс в ході своїх експериментів по юзібіліті / айтрекінгу вивчив поведінку понад тисячу реальних користувачів. Однак всі сайти різні, для деяких тематик потрібно куди більше «крему на торті», ніж для інших. Тому гнатися за «ідеальними показниками» - справа не завжди вигідна. Визначте допустимий час завантаження в залежності від типу сторінок сайту:
- Головна сторінка - 4 секунди
- Топ-20 найбільш відвідуваних сторінок сайту - 3 секунди
- Сторінки з типовим контентом - 2 секунди
Порівняйте свій сайт з сайтами на схожу тематику, і ви зрозумієте, наскільки швидким повинен бути ваш ресурс, щоб не поступатися конкурентам, і по можливості перевершувати їх у швидкості завантаження.
Не забувайте регулярно вимірювати і оцінювати швидкість завантаження топових сторінок сайту, не рідше ніж раз на місяць. Сторінки змінюються, додається трохи коду там, ще трохи тут і на виході виходить зовсім інша картина.
Пам'ятайте, що якщо сайт швидко вантажиться у вас в офісі - це не означає, що він також літає і у всіх інших відвідувачів. Швидкість Інтернету у всіх різна, іноді хороша швидкість знижується через завантаження занадто великою кількістю користувачів, як, наприклад, буває в безкоштовній зоні Wifi, вона може бути нижче і через низку інших чинників. Так що, як то кажуть, немає межі досконалості.
базові рекомендації
Ознайомившись зі швидкістю завантаження сторінок вашого сайту, ви можете звернути увагу на базові рекомендації, виконання яких при створенні сайту є «умовно обов'язковим»:
- Зменшіть по можливості кількість HTTP-запитів, що здійснюються для завантаження сторінки
- Поміщайте CSS файли на початку сторінки
- Поміщайте Javascript в кінець сторінки
- Мінімізуйте CSS і Javascript
- Використовуйте кеш браузера
Детальніше про цих рекомендаціях
- І, що в нашому випадку найважливіше - оптимізуйте ваші зображення. Стиснення картинок повинно стати вашою корпоративною етикою.
Оптимізація графіки сайту

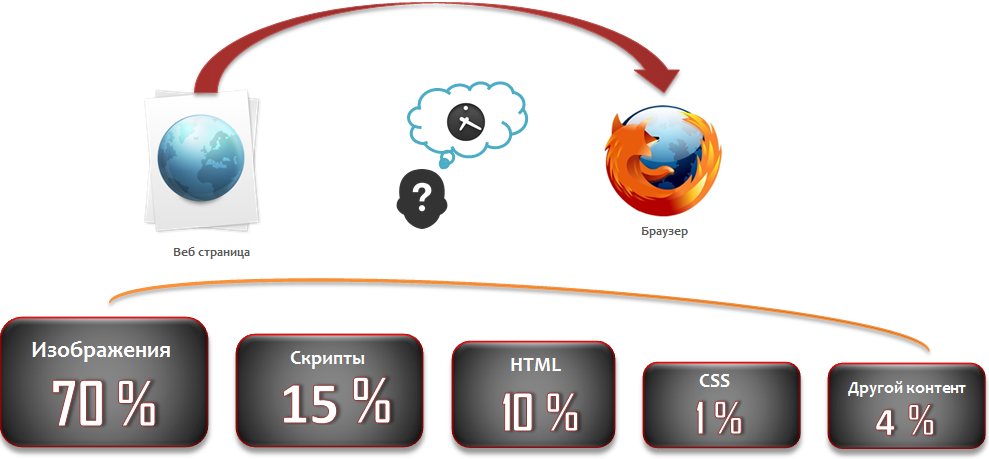
Оптимізувати зображення під Web середу - найпростіший спосіб підвищити швидкість завантаження сторінки. Постарайтеся звести розмір зображень до мінімуму: це прискорить завантаження ресурсів. Правильно обраний формат і стиск зображень дозволяє іноді істотно скоротити їх обсяг.
Оптимізація - це процес, при якому з файлу видаляється певна частина непотрібної браузеру інформації, і за рахунок цього розмір файлу значно зменшується.
Справа в тому, що файли зображень часто включають в себе багато непотрібної для Web інформації. Наприклад, у файлі JPEG можуть зберігатися метадані Exif камери (дата, модель камери, місце розташування тощо). А PNG може містити інформацію про колірну палітру, метадані та навіть мініатюру зображення. Вся ця інформація браузером абсолютно ніяк не використовується, а свою вагу в розмір файлу вносить.
Якщо сам розмір зображення змінювати не потрібно (тобто його ширина і висота відповідають відведеного на сторінці місця), то найпростіший спосіб знизити його вагу - це перезберегти зображення в програмі Paint, яка за умовчанням встановлена на всіх комп'ютерах Windows.
Для цього виконайте такі дії: відкрийте меню Пуск -> Виберіть «Усі програми» -> Виберіть «Стандартні» -> І клацніть «Paint».
Натисніть «Файл» -> Відкрити, виберіть потрібне зображення. Після чого натисніть «Файл» -> Зберегти. Подивіться на вагу зображення до і після збереження, і ви будете приємно здивовані.
Можна також скористатися спеціальними онлайн-сервісами для стиснення зображення:
TinyPNG
TinyPNG підтримує drag'n'drop так що Ви можете просто перетягувати зображення, які необхідно зменшити в нього. Основним мінусом TinyPNG являє те, що він працює тільки з форматом PNG.
JPEGMini
JPEGmini може зменшити вагу зображення до 5 (!) Разів, при цьому воно буде виглядати точно так само як і до оптимізації. Цей інструмент дозволить Вам не тільки прискорити свій сайт а й заощадити багато вільного місця.
DynamicDrive Image Optimizer
Image Optimzer може стиснути Ваші зображення, що прискорить завантаження Вашого сайту, а також змінити формат файлу після стиснення. Крім того, підтримується не тільки завантаження файлу з комп'ютера, але і вказівка URL-адреси зображення.
Можна також скористатися спеціальним плагіном «Save for Web» для редактора зображень GIMP. Як і де його скачати .
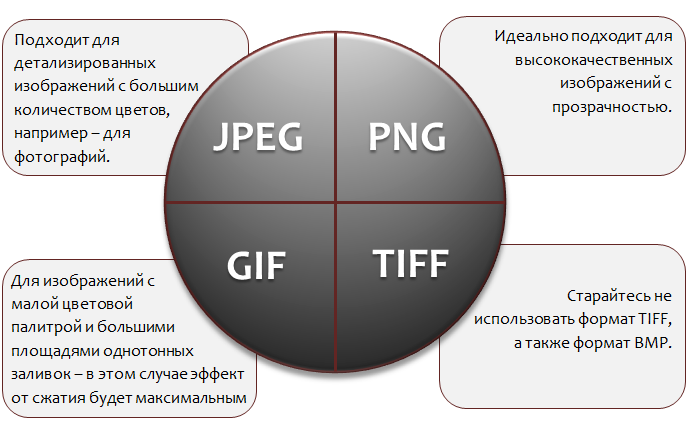
Зверніть увагу також і на формат, в якому зберігається зображення. Критерій при виборі формату досить проста - в якому форматі файл займе менший розмір при найменших візуальних викривлення, в той і слід конвертувати. Стандартні рекомендації для вибору формату:

- Формат GIF підходить для зображень з дуже маленькою палітрою кольорів, особливо з великими площами однотонних заливок - в цьому випадку ефект від стиснення буде максимальним
- Формат JPEG найбільше підходить для деталізованих зображень з великою кількістю квітів. Прикладом можуть бути фотографії
- Формат PNG ідеально підходить для високоякісних зображень з прозорістю
- Намагайтеся не використовувати формати TIFF і BMP
У разі, коли потрібно змінити і сам розмір зображення (наприклад, коли місце для зображення 350 × 150 px, а саме зображення 3500х1500 px), можна скористатися онлайн-інструментами для стиснення без втрат з можливістю зміни розміру, наприклад:
Image Optimizer
Image Optimizer вміє змінювати розмір, стискати і оптимізувати зображення. Його дуже легко використовувати. Просто виберіть потрібні зображення, виберіть бажану якість, розміри і отримаєте результат.
Важливо знати, що в таких випадках коригування розмірів зображення за допомогою відповідних атрибутів width і height, до зниження ваги не призведе.
Пам'ятайте, що графічні файли для Web завжди повинні мати по можливості найменший розмір, величина якого повинна бути золотою серединою між якістю зображення і його вагою. Адже швидкість передачі даних через Інтернет накладає серйозні обмеження на обсяг інформації - для пересилки файлів від сервера до клієнта потрібен час. Зрозуміло, що чим більше файл і чим менше швидкість підключення до Інтернету клієнта, тим більше часу потрібно для передачі інформації. Тому слід завжди пам'ятати наступне: чим менше вага завантажуються зображень на сайті - тим вище буде швидкість його завантаження.
Розмір зображень на Web-сторінках практично завжди менше, ніж розмір зображень з тим же змістом для поліграфії (наприклад, для рекламного постера на вулиці), тому вони не потребують глибоких колірних каналах і найширшої палітрі, використання яких в поліграфії може бути виправдане. Найчастіше між «важким» зображенням для поліграфії і зображенням, оптимізованим під Web (тобто «стисненим»), на сторінках сайту ви не побачите абсолютно ніякої різниці, а ось відмінність в часі завантаження зображення може бути дуже істотною. Але ж чим довше завантажується з сервера кожне зображення, тим довше вантажиться сторінка - тим незадоволені стає користувач. А роздратовані відвідувачі нікому не потрібні, тому оптимізувати зображення вкрай важливо.
Збільшення швидкості завантаження сторінки - це найдієвіший метод підвищення конверсії.
За інших рівних умов, швидкі сторінки завжди будуть перевершувати повільні за рівнем конверсії. Якщо у сайту явні проблеми зі швидкістю завантаження, користувачі буде йти з його сторінок, не зробивши цільового дії.
Переконайтеся в тому, що найпопулярніші сторінки сайту завантажуються максимально швидко і проводять користувачів на внутрішні сторінки. Будьте дуже вимогливі до швидкості завантаження вашого сайту.
Як зрозуміти, що ваш сайт потребує оптимізації і що швидкість завантаження сторінок далека від ідеалу?