Owl Carousel 2: настройка, підключення до сайту і Wordpress
Нещодавно в ході роботи над одним сайтом потрібно було реалізувати слайдер на головній сторінці. Проект створювався на WordPress, але надана клієнтом верстка була досить специфічною, і вирішити задачу за допомогою відповідних плагінів виявилося неможливим. З сторонніх скриптів мені найбільше сподобалося рішення Owl Carousel 2. Багато розробники його радили, і як виявилося, не дарма! Тому сьогодні розповім як підключити Owl Carousel 2 до будь-якого сайту, а також розгляну настройки і його інтеграцію в WordPress.

Всю інформацію по слайдеру ви можете знайти на цій сторінці . Наскільки я розумію, Owl Carousel 2 - це друга версія скрипта, більш потужна і функціональна (з першої несумісна). Працює з усіма сучасними браузерами: Firefox, Chrome, IE7 / 8/10/11, Opera, Safari (iPad, iPod4), Galaxy S4, Nexus 7 Chrome, Nokia 8s Windows8 і т.п.
Основні переваги:
- Більше 60-ти опцій настройки, в яких розбереться навіть новачок. Основні з них: нескінченна прокрутка, центрування, відступи, різна ширина елементів, вставка відео і т.п.
- Перетягування картинок мишкою (як для мобільних пристроїв, так і для десктопів).
- Практично всі опції скрипта включають адаптивність.
- Owl Carousel 2 використовує технологію переходів CSS3 Translate3d. Працює швидко і красиво.
- Для старих браузерів підтримується CSS2.
- Модульна структура - відключайте непотрібні плагіни, додавайте інші рішення.
Загалом, як бачите, у слайдера одні суцільні плюси. До того ж, якщо вірити офіційному сайту, до виходу готується чергова версія, де буде ще більше фішок і покращений API. Але поки цього не відбулося оцінимо роботу старого варіанту.
Підключення Owl Carousel 2
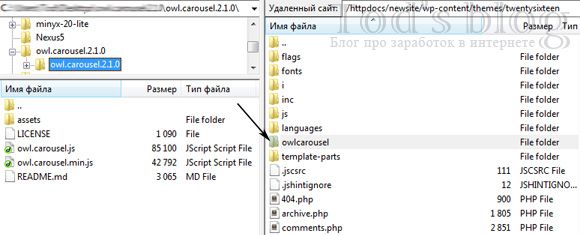
Розглянемо детальніше як підключити Owl Carousel 2 на звичайний сайт. Насамперед вам потрібно зайти на офіційний сайт скрипта і натиснути на кнопку Download в правому верхньому кутку сторінки. Як ви вже зрозуміли, скачати Owl Carousel 2 можна абсолютно безкоштовно. Потім розпаковуєте архів і завантажуєте його файли на ФТП сайту в попередньо створену директорію owlcarousel.

Для інтеграції скрипта потрібно виконати кілька кроків:
1) Додавання CSS в область HEAD вашого шаблону
<Link rel = "stylesheet" href = "owlcarousel / owl.carousel.min.css"> <link rel = "stylesheet" href = "owlcarousel / owl.theme.default.min.css"><Link rel = "stylesheet" href = "owlcarousel / owl.carousel.min.css"> <link rel = "stylesheet" href = "owlcarousel / owl.theme.default.min.css">
Перший файл тут є обов'язковим і повинен бути підключений до * .js скриптів. Другий рядок задає оформлення вашого слайдера в тому числі і елементи управління (кнопки). Можете відредагувати owl.theme.default.min.css під стилістику свого проекту або взагалі прибрати.
2) Підключення JS
<Script src = "jquery.min.js"> </ script> <script src = "owlcarousel / owl.carousel.min.js"> </ script><Script src = "jquery.min.js"> </ script> <script src = "owlcarousel / owl.carousel.min.js"> </ script>
Скрипт owl.carousel.min.js бажано додавати в футере вашої теми. Що стосується jquery.min.js, то він, як правило, вже включений в різні шаблони. Якщо ж його там немає, додайте.
3) Додавання HTML коду
Якоїсь особливої розмітки для настройки Owl Carousel 2 не потрібно. Потрібно лише помістити елементи слайдера всередину контейнера <div class = "owl-carousel»>. В принципі, крім DIV можуть використовуватися і інші конструкції (span, a, img), але клас owl-carousel при цьому обов'язковий (зчитує оформлення з owl.carousel.css).
<! - Set up your HTML -> <div class = "owl-carousel"> <div> Slide1 Content </ div> <div> Slide2 Content </ div> <div> Slide3 Content </ div> </ div><! - Set up your HTML -> <div class = "owl-carousel"> <div> Slide1 Content </ div> <div> Slide2 Content </ div> <div> Slide3 Content </ div> </ div>
Якщо хочете додати стилі за замовчуванням для блоку навігації (точок, стрілок), допишіть в зовнішньому контейнері клас owl-theme.
4) Виклик плагіна
Для активації скрипта Owl Carousel 2 використовується наступна функція (розміщується в HEAD після рядків підключення CSS і JS файлів).
$ (Document) .ready (function () {$ ( ". Owl-carousel"). OwlCarousel ();});$ (Document) .ready (function () {$ ( ". Owl-carousel"). OwlCarousel ();});
Це все, що стосується теорії. Реальні варіанти коду можете подивитися на сайті слайдера або в наступних розділах даної статті.
Налаштування та приклади Owl Carousel 2
Вибираєте з верхнього меню розділ Demos , Де знаходяться приклади використання Owl Carousel 2. Вони демонструють базові фішки скрипта, а також роботу з вбудованими плагінами і сторонніми бібліотеками. Подивимося на найперший варіант з «Basic demos».

Для HTML тут використовується наступний код:
<Div class = "owl-carousel owl-theme"> <div class = "item"> <h4> 1 </ h4> </ div> <div class = "item"> <h4> 2 </ h4> < / div> <div class = "item"> <h4> 3 </ h4> </ div> <div class = "item"> <h4> 4 </ h4> </ div> <div class = "item" > <h4> 5 </ h4> </ div> <div class = "item"> <h4> 6 </ h4> </ div> <div class = "item"> <h4> 7 </ h4> < / div> <div class = "item"> <h4> 8 </ h4> </ div> <div class = "item"> <h4> 9 </ h4> </ div> <div class = "item" > <h4> 10 </ h4> </ div> <div class = "item"> <h4> 11 </ h4> </ div> <div class = "item"> <h4> 12 </ h4> < / div> </ div><Div class = "owl-carousel owl-theme"> <div class = "item"> <h4> 1 </ h4> </ div> <div class = "item"> <h4> 2 </ h4> < / div> <div class = "item"> <h4> 3 </ h4> </ div> <div class = "item"> <h4> 4 </ h4> </ div> <div class = "item" > <h4> 5 </ h4> </ div> <div class = "item"> <h4> 6 </ h4> </ div> <div class = "item"> <h4> 7 </ h4> < / div> <div class = "item"> <h4> 8 </ h4> </ div> <div class = "item"> <h4> 9 </ h4> </ div> <div class = "item" > <h4> 10 </ h4> </ div> <div class = "item"> <h4> 11 </ h4> </ div> <div class = "item"> <h4> 12 </ h4> < / div> </ div>
У контейнері бачите класи owl-carousel owl-theme, про які ми говорили вище. Як елементи може використовуватися не тільки DIV (спробуйте img, span, a). Для настройки Owl Carousel 2 і виклику функції такий код:
$ ( '. Owl-carousel'). OwlCarousel ({loop: true, margin: 10, nav: true, responsive: {0: {items: 1}, 600: {items: 3}, 1000: {items: 5 }}})$ ( '. Owl-carousel'). OwlCarousel ({loop: true, margin: 10, nav: true, responsive: {0: {items: 1}, 600: {items: 3}, 1000: {items: 5 }}})
Тут бачите такі опції як: відступ margin, висновок навігації nav: true і loop: true, що відповідає за нескінченну прокрутку Owl Carousel 2. Також задається кількість об'єктів для різних дозволів екрану, покращуючи адаптивність слайдера.
Всі настройки можете знайти знову ж на офіційному сайті в розділі Dosc. В меню зліва буде блок API і підпункти Options, Classes, Events (опції, класи, події) з детальним їх описом. Трохи нижче - інформація по плагинам, зовнішнім бібліотекам, Sass стилям і т.п.
Але повернемося до налаштувань Owl Carousel 2. Ось приклад з створюваного мною сайту:
<Script> jQuery (function ($) {$ (document) .ready (function () {var owl = $ ( ".owl-carousel"). OwlCarousel ({items: 1, slideSpeed: 500, autoplay: true, autoplayTimeout : 4500, loop: true, mouseDrag: false, singleItem: true, dots: true, margin: 85, itemElement: 'li', stageElement: 'ul', dotsClass: 'slider__pager',}). data ( 'owlCarousel') ;});}) </ script><Script> jQuery (function ($) {$ (document) .ready (function () {var owl = $ ( ". Owl-carousel"). OwlCarousel ({items: 1, slideSpeed: 500, autoplay: true, autoplayTimeout : 4500, loop: true, mouseDrag: false, singleItem: true, dots: true, margin: 85, itemElement: 'li', stageElement: 'ul', dotsClass: 'slider__pager',}). data ( 'owlCarousel') ;});}) </ script>
Тут є:
- items - число відображуваних елементів на екрані;
- autoplay - автоматична прокрутка слайдів;
- autoplayTimeout - швидкість зміни картинок;
- loop - нескінченний цикл;
- mouseDrag - відключення перетягування мишкою;
- dots - точки в якості навігації;
- margin - відступи;
- itemElement - DOM елемент для об'єктів (слайдів);
- stageElement - DOM елемент контейнера для елементів слайдера;
- dotsClass - клас блоку навігації.
Більше інформації шукайте в розділі Dosc. Як я сказав вище, там є все опису опцій з їх можливими значеннями. Реально розібратися не складно.
Owl Carousel 2 для WordPress
В принципі для wordpress є кілька цікавих плагінів каруселей (слайдеров) але в моєму конкретному випадку вони не підійшли. Також знайшов модуль для першої версії скрипта, але він не оновлювався два роки і є морально застарілим. Тому довелося реалізовувати інтеграцію Owl Carousel 2 з WordPress самостійно. Розповім коротко про алгоритм вирішення цієї задачі.
Найпростіше тут - базове підключення Owl Carousel 2 і настройка його опцій. Впровадити CSS, JS і організувати виклик функції можна розмістивши відповідний код у файли шаблону header.php і footer.php. Але як бути з HTML розміткою для елементів слайдера (картинка + заголовок)? Користувач адже повинен мати можливість змінювати їх через адмінку.
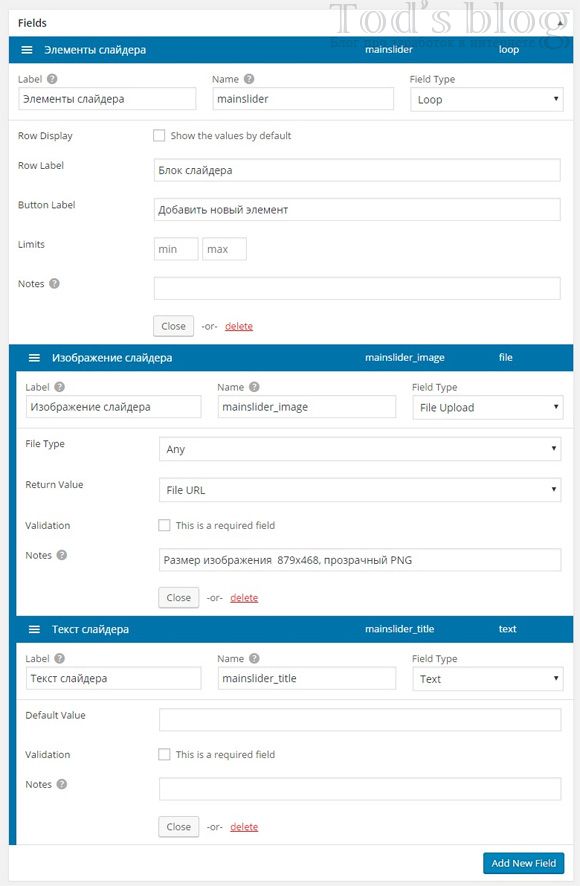
Є кілька варіантів рішення, але я б радив звернути увагу на модуль Custom Field Suite . Даний плагін дозволяє створювати призначені для користувача поля різних типів: тексти, дати, завантажувачі файлів, цикли і т.п. Я не буду детально зупинятися на його функціях (вони описані в огляді Custom Field Suite ) Покажу лише формат створеного мною призначеного для користувача елементу.

На картині вище знайдете елемент mainslider типу «Loop» - цикл, що дозволяє створювати кілька різних блоків одного і того ж формату. Для нього визначені 2 складових: mainslider_image (завантаження файлу, повертає URL) і mainslider_title (текстова область). Таким чином користувач зможе створити кілька слайдів, що складаються з картинки і заголовка.
Щоб інтегрувати ці дані в сам сайт, відкриваєте файл шаблону, де повинен розміщуватися слайдер (наприклад, index.php), і пишіть код на подобі наступного:
<? Php $ slider_fields = CFS () -> get ( 'mainslider'); if (! empty ($ slider_fields)):?> <div class = "slider owl-carousel"> <? php foreach ($ slider_fields as $ site_slider) {?> <div class = "slide"> <div class = " slide__image "> <img src =" <? php echo $ site_slider [ 'mainslider_image'];?> "width =" 879 "height =" 468 "/> </ div> <div class =" slide__text "> <? php echo __ ($ site_slider [ 'mainslider_title'], 'ortomet'); ?> </ Div> </ div> <! - .slider -> <? Php}?> </ Div> <? Php endif; ?><? Php $ slider_fields = CFS () -> get ( 'mainslider'); if (! empty ($ slider_fields)):?> <div class = "slider owl-carousel"> <? php foreach ($ slider_fields as $ site_slider) {?> <div class = "slide"> <div class = " slide__image "> <img src =" <? php echo $ site_slider [ 'mainslider_image'];?> "width =" 879 "height =" 468 "/> </ div> <div class =" slide__text "> <? php echo __ ($ site_slider [ 'mainslider_title'], 'ortomet'); ?> </ Div> </ div> <! - .slider -> <? Php}?> </ Div> <? Php endif; ?>
Загальну структуру для слайдера я брав зі свого зверстаного файлу шаблону, тому класи slide__image, slide__text, точно також як і розміри картинки не є обов'язковими (у вас, напевно будуть інші). У цьому коді потрібно розуміти кілька речей:
- У першому рядку зчитуються дані з елемента mainslider (створеного в адмінці вордпрес) і записуються в змінну $ slider_fields.
- Далі через foreach обходяться все елементи масиву $ slider_fields і для кожного створюється окремий слайд з картинки і заголовка.
- Зовнішній контейнер DIV має клас owl-carousel як і потрібно для Owl Carousel 2.
До речі, в мережі бачив реалізацію підключення Owl Carousel 2 через модуль Advanced Custom Fields, але там призначені для користувача типи полів Loop і Галерея в безкоштовній версії не поширюються (тільки PRO). Теоретично, можна реалізувати завдання і через створення свого віджета, але мені здається Custom Field Suite найбільш підходящий плагін в даному випадку.
Разом для інтеграції Owl Carousel 2 потрібно:
- Завантажити скрпіт з офіційного сайту.
- Підключити CSS і JS файли.
- Розмістити код виклику функції з потрібними настройками.
- Згенерувати відповідний HTML код на сторінці сайту.
Якщо хочете щось додати по темі або поділитися іншими цікавими скриптами слайдера, пишіть в коментарях.
Але як бути з HTML розміткою для елементів слайдера (картинка + заголовок)?Php $ slider_fields = CFS () -> get ( 'mainslider'); if (! empty ($ slider_fields)):?
Gt; <div class = "slider owl-carousel"> <?
Php foreach ($ slider_fields as $ site_slider) {?
Gt; <div class = "slide"> <div class = " slide__image "> <img src =" <?
Php echo $ site_slider [ 'mainslider_image'];?
Gt; "width =" 879 "height =" 468 "/> </ div> <div class =" slide__text "> <?
Php echo __ ($ site_slider [ 'mainslider_title'], 'ortomet'); ?
Slider -> <?
Php}?
