Разметка навигации после содержимого
Я не эксперт по SEO. Я недавно сказал, что я считаю, что это в основном только вопрос здравый смысл , Тем не менее, я считаю эту тему интересной. Быть номером 1 в поисковом запросе очень важно. Это может означать большие деньги. Для тех из нас, у кого есть клиенты, они хотят этого и обращаются к нам за помощью. Поэтому, если есть разумные шаги, которые мы можем предпринять, чтобы помочь с этим, я думаю, что мы должны.
Один из принципов SEO, который, на мой взгляд, имеет смысл, - размещать наиболее важный контент на странице как можно ближе к вершине HTML-разметки.
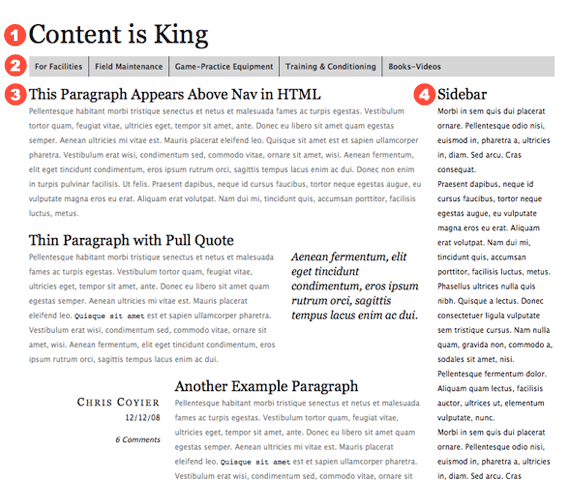
Взгляните на веб-макет ниже. Здравый смысл заставил бы нас упорядочить нашу разметку так:

Этот скриншот не показывает, что меню на самом деле является выпадающей навигацией. Это серия вложенных неупорядоченных списков. Код навигации на самом деле 142 строки кода! Это очень много «контента», прежде чем поисковый робот увидит важные вещи, которые мы хотим, чтобы он увидел.
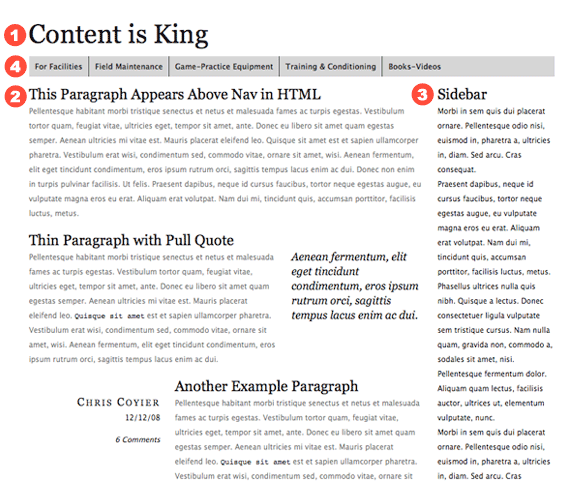
Что было бы идеально, это получить наш исходный код в порядке важности содержимого. Вот так:

Это легче сказать, чем сделать. Нам придется прибегнуть к некоторой хитрости CSS, чтобы это произошло. А именно, абсолютное и относительное позиционирование.

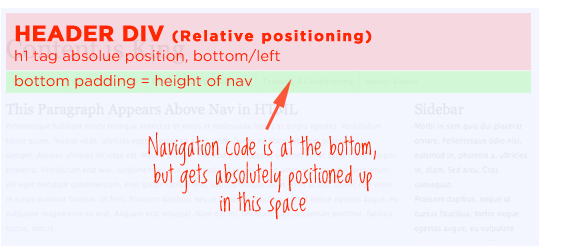
Все начинается с заголовка. Мы поместим h1 в качестве заголовка страницы в упаковочный тег с относительным позиционированием. Тогда мы обязательно разместим тег h1 внутри него с нижним и левым значениями. Это означает, что если оно растет , оно будет расти вверх, а не вниз .
Мы также дадим заголовку чрезмерный нижний отступ. Эта нижняя отступ будет равна ожидаемой высоте нашей панели навигации. Это гарантирует, что после заголовка страницы и до остального содержимого будет место.
Затем мы задаем относительное положение самого переноса страницы и перемещаем код навигации вплоть до закрытия тега </ div>. Затем мы можем абсолютно точно позиционировать навигацию с верхними и левыми значениями, чтобы она отображалась в промежутке, который мы создали между ними.
Та да! Теперь у нас есть исходный код, который начинается так:
<body> <div id = "page-wrap"> <div id = "header"> <h1 id = "mainPageTitle"> Контент является королем </ h1> </ div> <div id = "main-content"> <h2> Этот абзац появляется над Nav в HTML </ h2> <p> Пеллентеский обитатель morbi tristique senectu .....
Важные вещи прямо вверх. Для доступности, мы должны включить такую ссылку прямо в заголовке:
<a class="hide" href="#nav"> Перейти к навигации </a>
Класс «hide» делает именно это, но не использует display: none, который на самом деле недоступен.
.hide {позиция: абсолютная; слева: -9999 пикселей; верх: -9999px; }
Теперь первое, что читается в программе чтения с экрана, - это ссылка «перейти к навигации», которая может быть полезна.
Это действительно помогает?
Я не знаю. Мне кажется, что это возможно, но у меня нет никаких веских доказательств. Я также не думаю, что существует большой риск наказания за это. В конце концов, это то, для чего создан CSS.
Посмотреть демо Скачать файлы
Это действительно помогает?Это действительно помогает?
