Виджет заголовка
- Использование виджета заголовка
- Выбор стиля заголовка
- Форматирование заголовков
- Добавление ссылок в заголовки
- Настройка и детализация стилей
- Советы и часто задаваемые вопросы
Вы можете использовать различные заголовки на своей странице, чтобы подчеркнуть разделы и разбить ваш контент. В отличие от текстового виджета, наш виджет заголовка включает параметры стиля по умолчанию специально для заголовков и заголовков.
Использование виджета заголовка
Редактирование заголовков
Чтобы изменить содержание заголовка, нажмите на виджет и начните вводить текст. Вы можете форматировать текст, используя стандартные сочетания клавиш, и если вы допустили ошибку, просто нажмите command / ctrl-z, чтобы отменить.
Выбор стиля заголовка
Когда вы выделяете текст в заголовке, вы можете выбрать одну из четырех настроек, которые частично управляют размером заголовка (наряду с настройками размера на панели шрифтов). Большинство заголовков в наших шаблонах по умолчанию используют стиль заголовка - вы можете изменить настройку, щелкнув ее и выбрав новую опцию из списка.
Форматирование заголовков
Нажмите B и я значки на панели настроек виджета заголовка, чтобы выделять жирным шрифтом или курсивом, соответственно. Чтобы добавить подчеркивание или зачеркнутый эффект, сначала щелкните значок шрифта ( Aa ), а затем переключите любой из вариантов в нижней части панели, как показано ниже.
Вы также можете настроить шрифт, размер и межстрочный интервал вашего текста в меню Aa . Обратите внимание, что ползунок « Размер» будет охватывать различные диапазоны размеров в зависимости от выбранного стиля заголовка.
СОВЕТ. Любые пользовательские шрифты, которые вы устанавливаете для отдельных виджетов заголовков, будут переопределять глобальные стили типов.
Вы можете узнать больше о наших глобальных стилях Вот ,
Добавление ссылок в заголовки
Вы можете связать любой текст в ваших заголовках с URL или всплывающим окном. Выделите текст, который вы хотите превратить в ссылку, затем щелкните значок цепочки ссылок на панели настроек виджета. Затем установите назначение ссылки - вы можете выбрать между URL-адресом, другой главной страницей или всплывающим окном. Узнайте больше о создании всплывающих окон Вот ,
Заголовок SEO теги
Некоторые пользователи Leadpages хотят быть уверены, что у них есть тег SEO H на их странице. Вы можете убедиться в этом с помощью виджета заголовка, поскольку каждый параметр размера в виджете заголовка соответствует тегу H следующим образом:
- Jumbo, заголовок = <h1>
- Подзаголовок = <h2>
- Маленький подзаголовок = <h3>
Подробнее об отслеживании и SEO здесь ,
Настройка и детализация стилей
- Вы также можете настроить выравнивание текста заголовка по левому , центральному и правому краю, щелкнув значок выравнивания (рядом с курсивом).
- Размер вашего заголовка автоматически подстраивается под разные размеры устройств, таких как мобильные телефоны и планшеты. Вы можете сделать заголовки большего размера (например, для заголовка), выбрав опцию стиля Jumbo или Headline .
- Использовать один и тот же шрифт для каждого заголовка? Установите глобальный стиль шрифта в настройках стиля вашей страницы. Щелкните значок кисти на боковой панели, затем введите «Стили» и выберите шрифт, который будет применяться к любому виджету заголовка, шрифт которого вы не настраиваете.
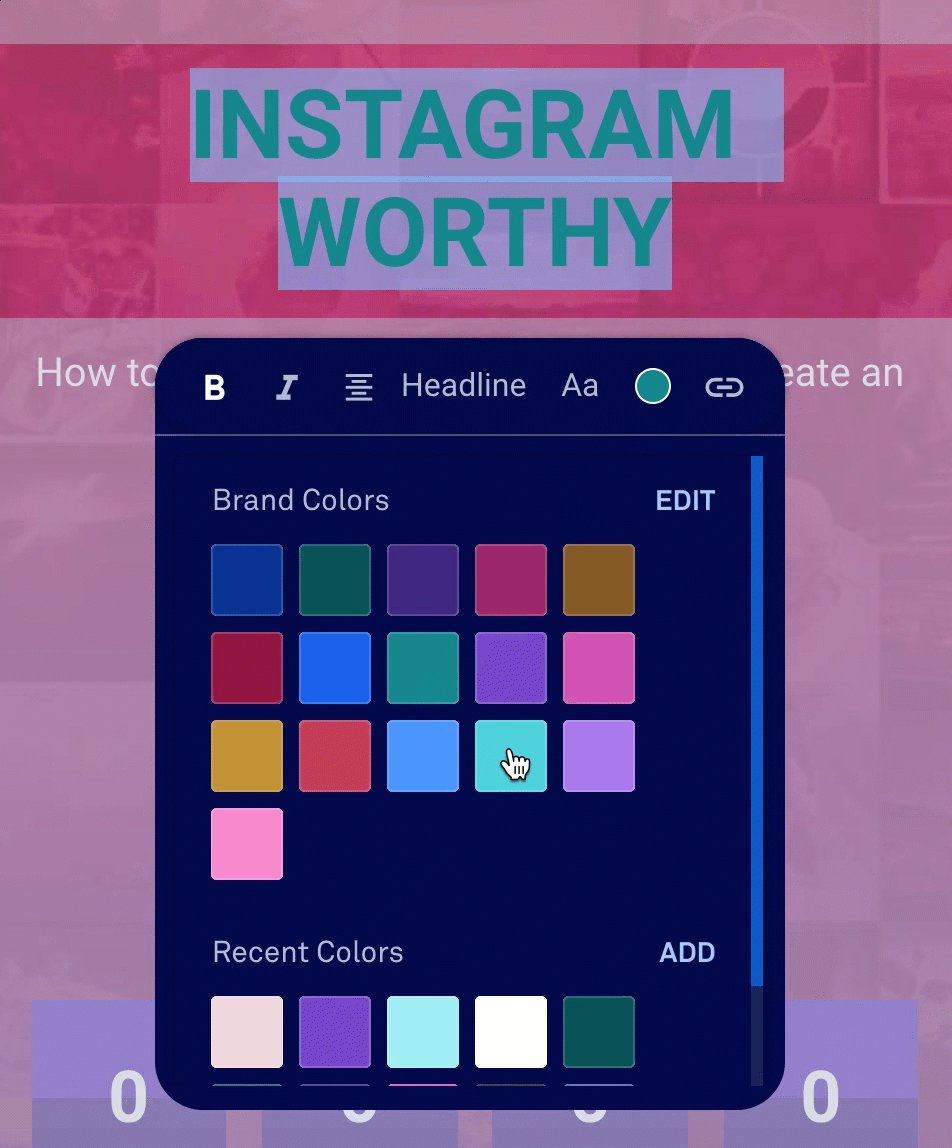
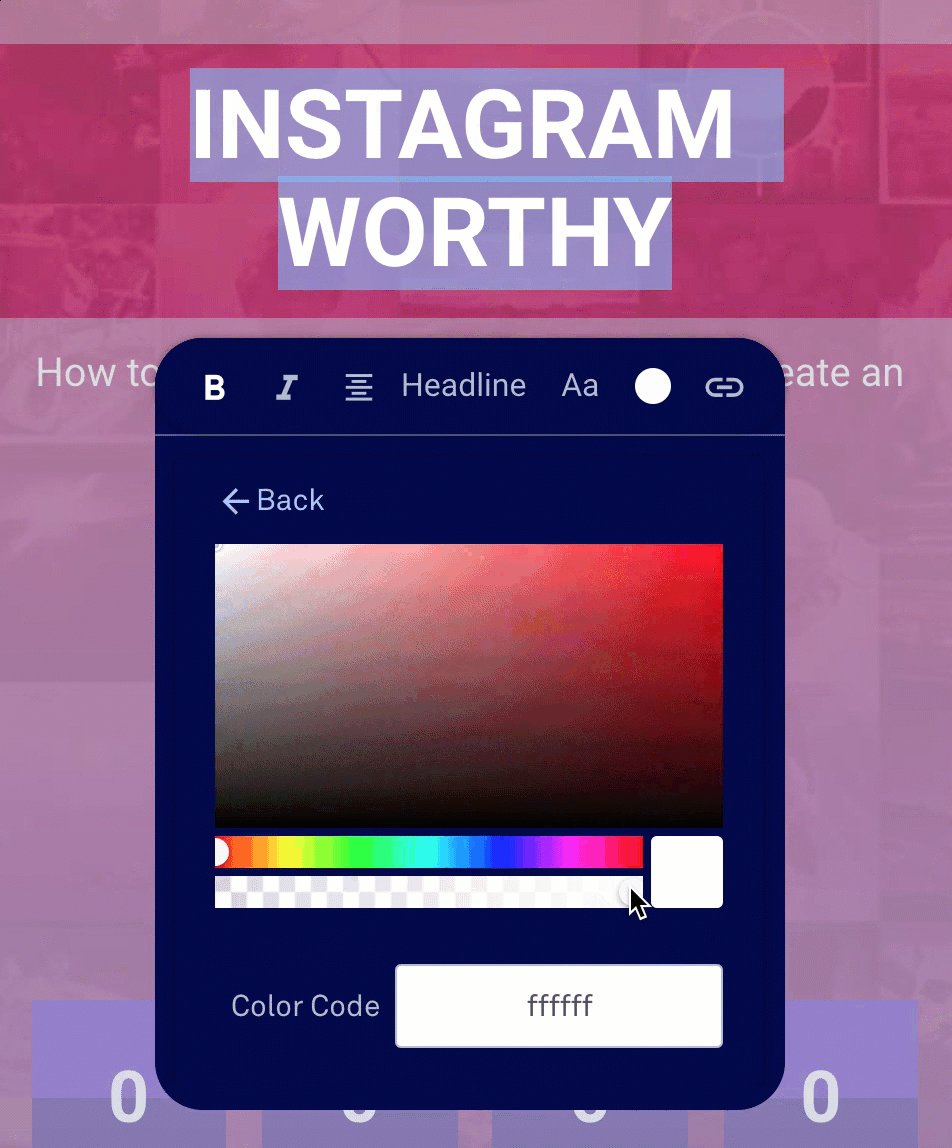
Используйте палитру цветов, чтобы выбрать из вашего фирменные цвета последние цвета или нажмите ДОБАВИТЬ рядом с «Недавние цвета», чтобы ввести шестнадцатеричные коды, или выберите другой цвет для виджета даты, как показано здесь:

Советы и часто задаваемые вопросы
Можно ли создавать многострочные заголовки?
Да, нажмите Shift + Enter, чтобы создать разрыв строки.
Использовать один и тот же шрифт для каждого заголовка?