WordPress: Показать заголовок тега для меню навигации
Я использую пользовательское меню для моей установки WordPress. Видимое название меню должно быть как можно более коротким из соображений ясности, а иногда и из-за нехватки места. Для правильной привязки, но также включает тег заголовка HTML, который отображается при наведении курсора мыши на элемент меню в виде всплывающей подсказки или всплывающего указателя мыши. С точки зрения SEO, но также и из соображений удобства использования, полезно, если видимый тег <a> (тег привязки) и тег заголовка HTML в исходном тексте могут быть независимо установлены в меню навигации.
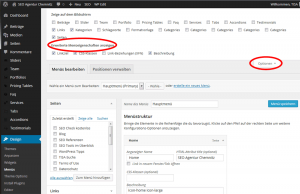
В бэкэнде под Design-> Menus-> Options WordPress предлагает расширенную палитру опций, с помощью которой требуются поля ввода для Title-Tag, а также z. Класс CSS или описание (см. Скриншот).

Разблокировать расширенные опции меню из меню WordPress
Кнопка «Параметры» в правом верхнем углу может быть быстро пропущена на большом мониторе с высоким разрешением как новичок в WordPress 🙂
После их нахождения и присвоения первых тэгов заголовков и классов CSS для значков меню быстро наступило разочарование. Моя используемая тема WordPress использует собственную панель навигации и переопределяет настройку WordPress по умолчанию, или предложенный мной тег заголовка не используется WordPress.
Чтобы изменить меню, вы должны сначала перейти к шаблону Pfas его установки WordPress. Путь к шаблону можно найти в разделе "\ wp-content \ themes \ my-Theme \". Там вы смотрите на «header.php» с помощью текстового редактора, например, NotePad ++. Здесь вы можете видеть, что вывод меню через функцию «wp_nav_menu» с так называемым «ходоком» имеет место. Это, в свою очередь, скрывается в «functions.php» в папке вашей темы. Вы также можете открыть этот файл в редакторе и найти Pfas для следующего файла при поиске «nav walker». В моем случае «navwalker.php» в подпапке «/ lib /» моего шаблона.
То, что находится в вашем файле, может варьироваться в зависимости от темы. Я описываю изменения, которые я внес в мой navwalker.php, в качестве поддержки мысли:
$ atts ['title'] =! пусто ($ item-> title)? $ item-> title: '';С этой строкой заголовок страницы (поле «Отображаемое имя» в бэкэнде) устанавливается как атрибут заголовка тега привязки. Это делает День Титула всегда таким же, как День Якоря, который мы не хотим. Мы хотим, чтобы заголовок, заданный в бэкэнде из поля «Заголовок атрибута HTML (необязательно)», также был установлен в качестве тега заголовка. В PHP это поле называется attr_title. Поэтому мы заменили эту строку на:
$ atts ['title'] =! пусто ($ item-> attr_title)? $ item-> attr_title: $ item-> title;Если заголовок, указанный в бэкэнде, не пустой (attr_title), тогда заголовок также устанавливается в качестве атрибута заголовка, в противном случае «заголовок» (значение из поля «Отображаемое имя») остается обычным.
Таким образом, тег привязки и заголовок HTML могут быть установлены отдельно.
Моя тема WordPress предлагает несколько отличных иконок, которые можно установить с помощью классов CSS. Для ссылки на мою главную страницу я хотел установить маленький домик как символ в меню. Это можно вызвать с помощью класса CSS "icon-home icon-large".
К сожалению, поле «CSS классы (необязательно)» в бэкэнде записывает классы в моем шаблоне в тег <ul> пункта меню вместо тега <a> моей ссылки. Это заставит мои символы скользить и иметь неправильный цвет. Здесь снова требуется адаптация файла navwalker.php:
if (! empty ($ item-> description)) {$ item_output. = '<a'. $ attribute. '> <span class = "glyphicon" esc_attr ($ item-> description).' "> </ span> & nbsp; '; } else {$ item_output. = '<a'. $ attribute. '>'; }Как только описание было дано в бэкэнде для меню WordPress Nav, этот код устанавливает CSS-классы, введенные в поле Description, в тег <span>
Теперь значок дома отображается перед ссылкой главной страницы. Все идет нормально.
Но он по-прежнему говорит «Домой» или заданный заголовок страницы в теге <a>. Теперь вы можете управлять, заполнив пункт меню в бэкэнде "& nbsp" (если вы оставите его полностью пустым, WordPress удалит пункт меню). Но более элегантное или автоматическое решение возвращает к файлу navwalker.php.
if (! empty ($ item-> description)) {$ item_output. = $ args-> link_before. apply_filters ('the_title', '', $ item-> ID). $ Args> link_after; } else {$ item_output. = $ args-> link_before. apply_filters ('the_title', $ item-> title, $ item-> ID). $ Args> link_after; }Если описание было задано в бэкэнде, заголовок не записывается в тег <a>, а просто остается пустым.
Я надеюсь, что инструкции помогли вам в дальнейшем. По поводу лайка или комментария я очень рад.
Пусто ($ item-> title)?Пусто ($ item-> attr_title)?
