15 розширень для Google Chrome, корисних для розробників сайтів
- 1. Firebug Lite (Для Google Chrome)
- 2. Web Developer
- 3. Resolution Test
- 4. Pendule
- 5. Plain Clothes
- 6. Image Cropper
- 7. Lorem Ipsum Generator
- 8. IE Tab (Для Windows)
- 9. jQuery Shell
- 10. Color Picker
- 11. WebEdit
- 12. Chrome Sniffer
- 13. Webpage Screenshot
- 14. Eye Dropper
- 15. SEO Site Tools
Браузер Google Chrome - відмінний вибір для дизайнерів і веб-девелоперів. За допомогою розширень для GoogleChrome, ви можете додати більше функцій, які можуть допомогти в дизайні, пошуку помилок та інших роботах з сайтом. Тут ми представляємо кращі розширення для Chrome, призначені для дизайнерів і розробників.
1. Firebug Lite (Для Google Chrome)

Firebug Lite (для Google Chrome) - розширення, що вбудовуються Firebug Lite в браузер. Хоча вбудований інструмент Developer Tools в Chrome надає вам приблизно ті ж функції, що і Firebug (і навіть більше), старі фани Firebug будуть раді цьому розширенню, оскільки воно полегшує пошук багів і тестування при роботі в Chrome.
2. Web Developer

Панель інструментів Кріса Педеріка (Сhris Pederick) Web Developer - давній фаворит веб-дизайнерів і девелоперів. Він був спочатку розроблений під Firefox, а потім переміщений в Chrome зі злегка пригладженим інтерфейсом.
Панель містить море опцій для вивчення будови вебсайтів. Зокрема, вона відображає порядок розташування блок-елементів, інформацію про стилі CSS для певних елементів, контролює кеш браузера, тощо. Для більш докладного опису особливостей роботи з панеллю інструментів Web Developer, дивись пости нижче:
3. Resolution Test

Resolution Test - це розширення призначене для перевірки веб - сторінок при різних дозволах екрану, при цьому ви можете задати власні параметри дозволу. Цей інструмент дуже зручний для того, щоб перевірити як ваш дизайн виглядає на моніторах різного розміру.
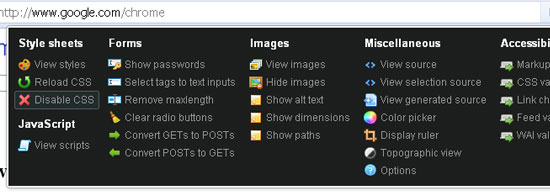
4. Pendule

Pendule розширює функції вбудованих в Google Chrome інструментів. Завдяки даному розширенню користувачі своєму розпорядженні безліч додаткових можливостей, таких як: оцінка обмежувальних тегів з використанням автоматичних веб-сервісів W3C, приховування зображень на сторінці, перегляд скриптів, вбудованих в сторінку, а також багатьох інших.
5. Plain Clothes

Plain Clothes робить добре тільки одну річ - вона видаляє всі CSS на сторінці. Одним з улюблених способів оцінки доступності веб сторінки є видалення стилів CSS і зіставлення читабельності сторінки зі стилями і без них. Такий підхід симулює ситуацію, при якій у користувача на екрані сторінка відображається лише частково і вони можуть покладатися тільки на теги сторінки для того, щоб отримати доступ до контенту.
Хоча ця програма була спочатку створена для тестування веб - сторінок, ви можете використовувати її для перегляду улюблених стилів в «нестілізованном» вигляді (так що ваш бос не зловить вас за переглядом Digg в той момент, коли вам треба закінчувати функцію на JavaScript).
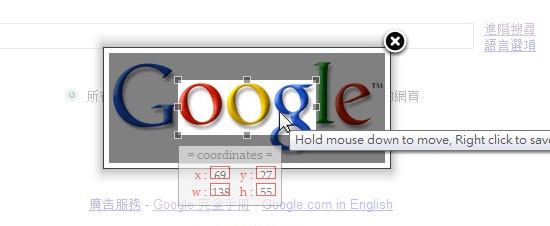
6. Image Cropper

Якщо ви хочете вирізати певні частини веб - сторінки, Image Cropper - ваш очевидний вибір. Ця програма проста як палиця і не має витребеньок. Просто вкажіть область, яку хочете вирізати, і додаток її забере. Потрібна точність аж до пікселя? Розширення відображає розміри і розташування вирізаних вами фрагментів, так що ви можете підібрати необхідний розмір.
7. Lorem Ipsum Generator

Це розширення може пишатися своєю мінімалістичністю і простотою - і це добре, тому що немає ніяких причин ускладнювати створення текстів Lorem Ipsum. Lorem Ipsum generator дозволяє вам заповнювати текстом рамки при дизайні вашого сайту для презентацій.
8. IE Tab (Для Windows)

Виявлення багів в рамках движка Internet Explorer Trident - зовсім невеселе заняття. Використовуючи IE Tab, ви як мінімум можете заощадити трохи часу і не використовувати Internet Explorer (не кажучи вже про те, що у нього замало розширень) для пошуку проблем з рендерингом.
9. jQuery Shell

jQuery Shell дозволяє вам проганяти команди JavaScript і jQuery в контексті відкритої веб сторінки. Дуже корисне розширення для вивчення та експериментування з jQuery.
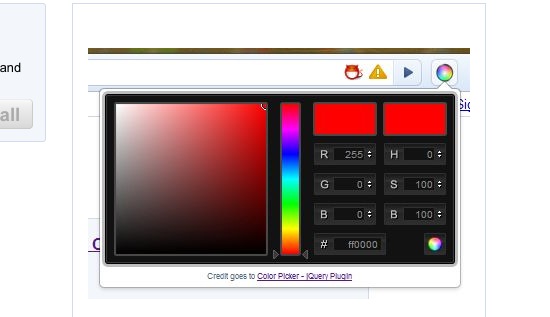
10. Color Picker

Ця програма - майстер одного трюку. Трюк полягає в тому, що програма дозволяє швидко отримувати значення Hex і RGB будь-якого кольору на будь-який веб сторінці. Ця функція може вам стати в нагоді в тому випадку, якщо потрібно визначити, які кольори використовує ваш улюблений вебсайт без використання фотошопу та його інструменту Eyedropper.
11. WebEdit

За допомогою функції WebEdit, ви можете зробити будь-яку сторінку доступною для редагування (при цьому внесені вами зміни, зрозуміло, зберегти не будуть). Ну і навіщо вам тоді це? А ось навіщо: якщо ви створюєте веб - сайт і хочете погратися з елементами без істотних змін коду, це додаток вам дуже придасться.
12. Chrome Sniffer

Вам ніколи не хотілося дізнатися, які технології, структури та додатки з відкритим кодом використовує конкретний вебсайт? Досвідчені розробники можуть відповісти на ці питання, вивчаючи вихідний код, але якщо вам би хотілося отримати відповідь швидше і легше, то випробуйте Chrome Sniffer. Chrome Sniffer перераховує всі відомі структури / бібліотеки JavaScript (jQuery, MooTools, etc.) і CMS (Drupal, WordPress, etc.), які використовуються вебсайтом.
13. Webpage Screenshot

Веб - дизайнерам часто доводиться робити скріншоти сторінок. За допомогою Webpage Screenshot, ви можете захопити всю сторінку, навіть якщо вона виходить за рамки вікна браузера. Ця програма дозволяє також змінити розмір вікна до того, як сторінка буде «сфотографована» і зберігає отримане зображення у вигляді файлу з розширенням PNG.
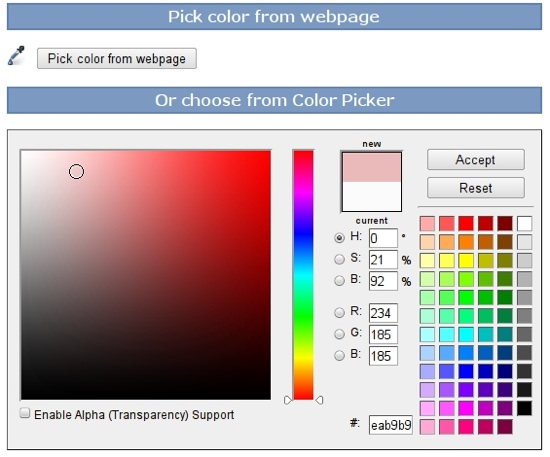
14. Eye Dropper

Eye Dropper - розширення для Google Chrome, яке дозволяє визначати колір на будь-який веб-сторінці. Більш того, програма видає колірне «коліщатко» і зразки кольорів (які можна знайти в будь-який графічній програмі), так що ви може експериментувати і маніпулювати з квітами для вибору потрібного.
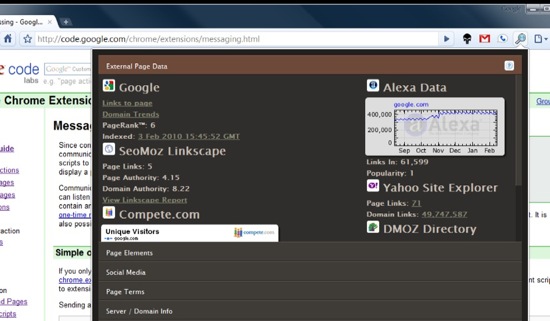
15. SEO Site Tools

Правильно побудована веб-сторінка з хорошою розміткою в кінцевому підсумку призводить до того, що у сторінки будуть вражаючі результати в пошукових системах. Однак, якщо ви б хотіли оцінити ваш вебсайт з точки зору відомих параметрів оптимізації для пошукових серверів, то вам варто спробувати SEO Site Tools - розширення, яке пропонує вам величезний спектр корисних інструментів і функцій для оцінки SEO. Воно може вважати масу параметрів на сторінці і поза нею, отримати інформацію з соціальних ЗМІ і все таке інше.
Оригінал статті: sixrevisions.com
Потрібна точність аж до пікселя?Ну і навіщо вам тоді це?
