Как использовать отладчик Facebook для исправления изображений WordPress
- Как Facebook получает информацию
- Использование отладчика Facebook
- Шаг 1. Очистите кэш WordPress для этого URL
- Шаг 2 - Снова поцарапать в отладчике Facebook
- Дополнительные советы отладчика Facebook
- Предоставленные свойства 'og: image' пока недоступны
- Следующие обязательные свойства отсутствуют: fb: app_id
- Резюме
Будь то блогер, маркетолог в соцсети или даже владелец малого бизнеса, в какой-то момент вы, вероятно, столкнетесь с проблемой Facebook, не отображающей правильное изображение с вашего сайта WordPress. Иногда Facebook может тянуть старую картинку или, что еще хуже, вообще никакой картинки! К счастью, вы можете легко устранять неполадки и устранять эти типы проблем с помощью инструмента, называемого Отладчик Facebook , Ниже приведены некоторые распространенные сценарии, с которыми вы можете столкнуться, и способы их устранения.
Как Facebook получает информацию
Всякий раз, когда вы делитесь вещами с WordPress, Facebook кэширует ваши изображения на своих серверах и CDN (подробнее здесь что такое CDN и как он работает ). Вы можете думать об этом так же, как кеширование работает на вашем сайте, иногда вам нужно очистить кеш, чтобы все заработало снова. То же самое иногда идет в Facebook. Если вы делаете обновления на своем сайте, Facebook может по-прежнему показывать старое изображение, когда вы собираетесь поделиться им, это потому, что он не извлекает новую информацию, а скорее обслуживает информацию, которую он уже кэшировал.
То же самое касается информации о вашей ссылке и самом контенте. Они получают то, что называют мета-тегами Open Graph. Согласно Facebook, Протокол Open Graph позволяет любой веб-странице стать богатым объектом в социальном графе. По сути, это теги (код), которые сообщают Facebook информацию о том, чем вы делитесь.
Не уверены, используете ли вы метатеги Open Graph на своем сайте? Ну, возможно, вы просто не знаете этого. 😉 Если вы используете популярные плагины, такие как Yoast SEO или же Социальная война фактически они автоматически добавляют эти теги для вас за кулисами.
Давайте возьмем наш оптимизация скорости сайта руководство в качестве примера. Если мы посмотрим на исходный код этого поста, то увидим следующие данные, касающиеся Open Graph. Примечание: Open Graph использует разные атрибуты, такие как og: title и тот, который нам действительно нужен для этого урока, это og: image. Это код на нашем сайте, который просматривает Facebook, чтобы определить, какое изображение, название и описание следует показать.
<meta property = "og: locale" content = "en_US" /> <meta property = "og: type" content = "article" /> <meta property = "og: title" content = "Руководство для начинающих по скорости веб-сайта Оптимизация (WordPress-Friendly) "/> <meta property =" og: description "content =" Подробное руководство по оптимизации скорости веб-сайта, которое показывает, насколько важно иметь быстрый сайт. Инструкции и приемы самостоятельной работы для улучшения времени загрузки. " /> <meta property = "og: url" content = "https://kinsta.com/learn/page-speed/" /> <meta property = "og: site_name" content = "Управляемый Kinsta WordPress хостинг" /> <meta property = "article: publisher" content = "https://www.facebook.com/kinstahosting" /> <meta property = "article: author" content = "https://www.facebook.com/mark. gavalda "/> <meta property =" article: tag "content =" webdev "/> <meta property =" article: tag "content =" webperf "/> <meta property =" fb: app_id "content =" 148976462317083 " /> <meta property = "og: image" content = "https://kinsta.com/wp-content/uploads/2016/03/website-speed-optimization-2.png" /> <meta property = "og : image: secure_url "content =" https://kinsta.com/wp-content/uploads/2016/03/website-speed-optimization-2.png "/>
Использование отладчика Facebook
Как и в случае с любой платформой или инструментом, у него будут проблемы или причуды, которые вам придется обойти, особенно если вы не будете следовать рекомендациям, изложенным для передового опыта. Инструмент Facebook Debugger был создан, чтобы помочь вам решить проблемы с мета-тегами Open Graph, а также устранить проблемы с кэшированием.
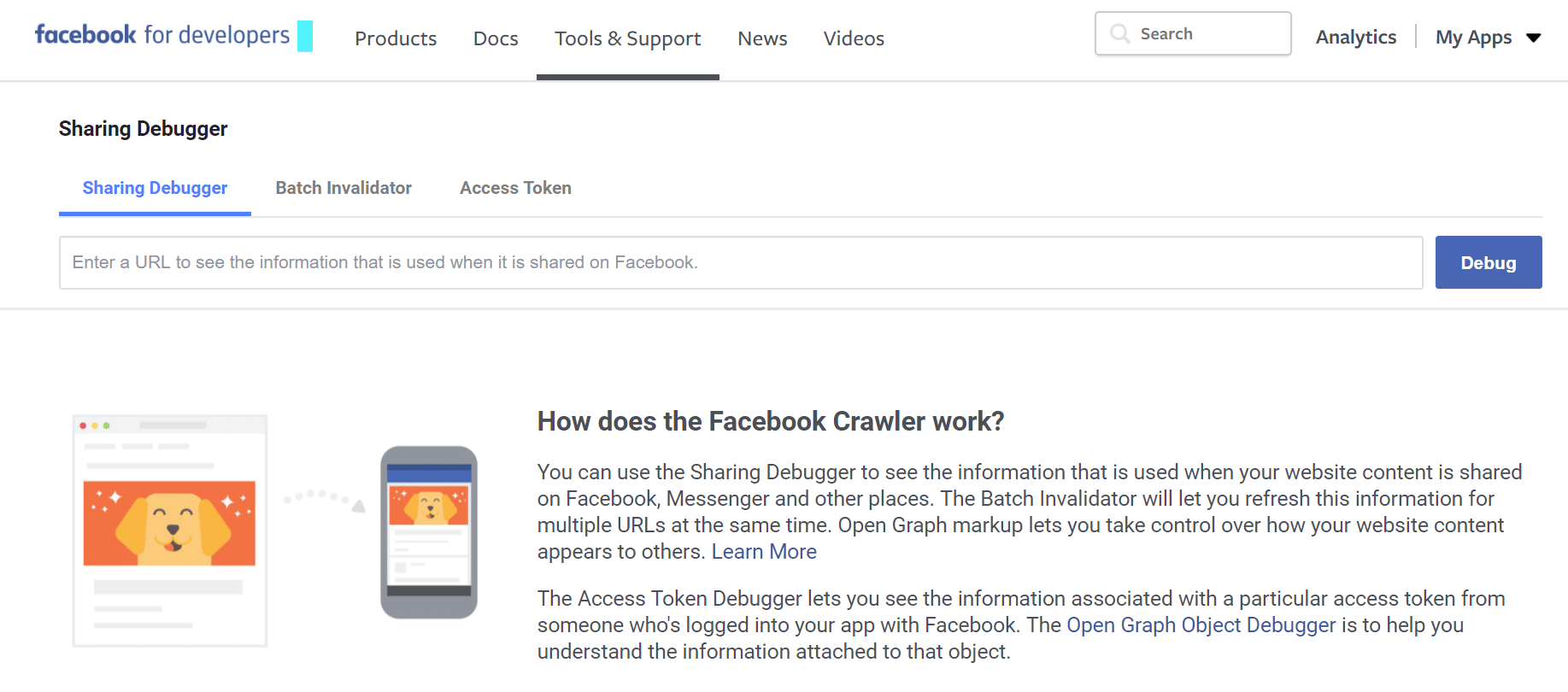
Вы можете найти Отладчик Facebook на сайте разработчиков Facebook в разделе Инструменты и поддержка. Если вы делитесь большим количеством контента на Facebook, это хорошая ссылка на закладку для дальнейшего использования.

Инструмент Facebook Debugger
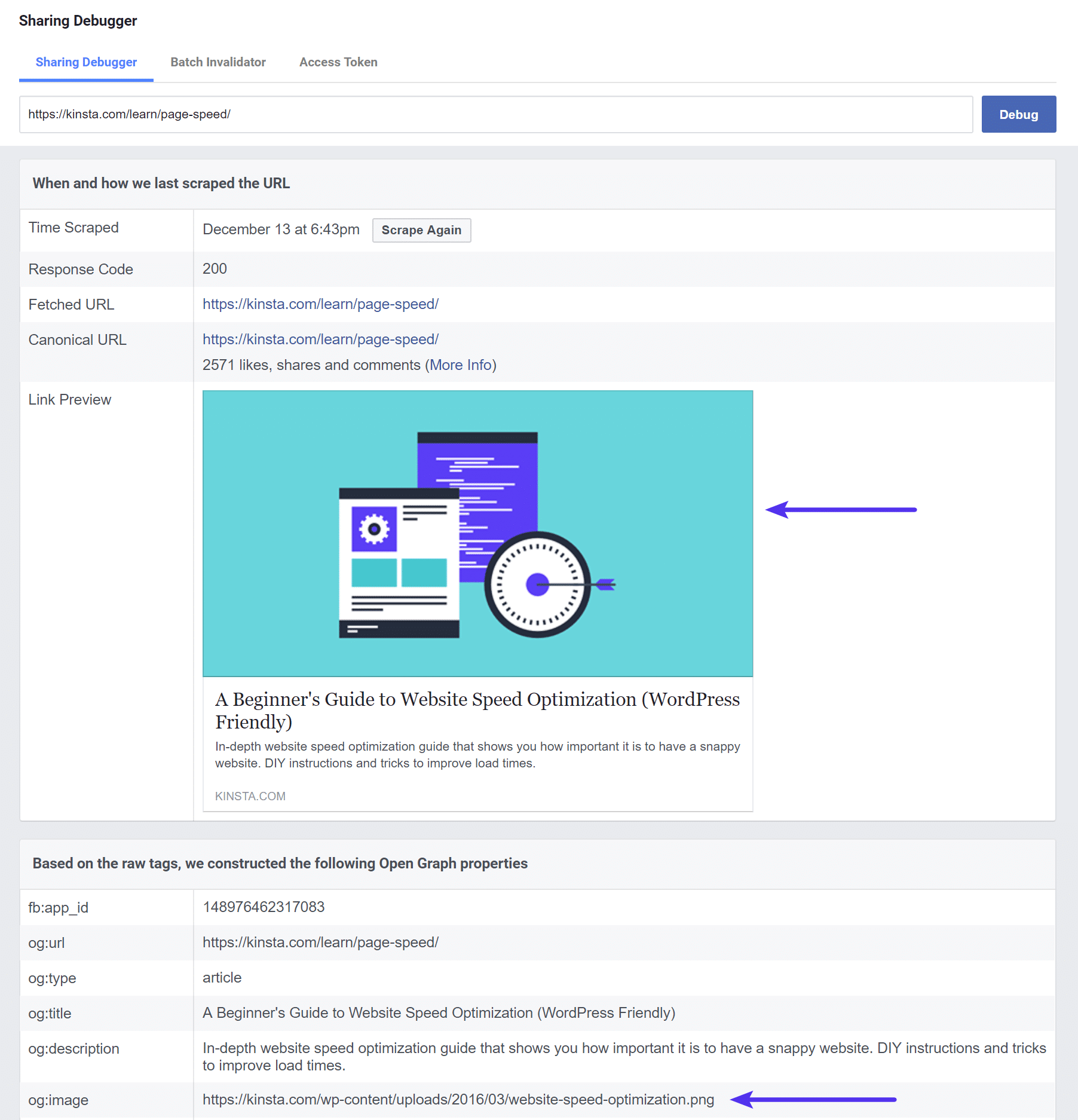
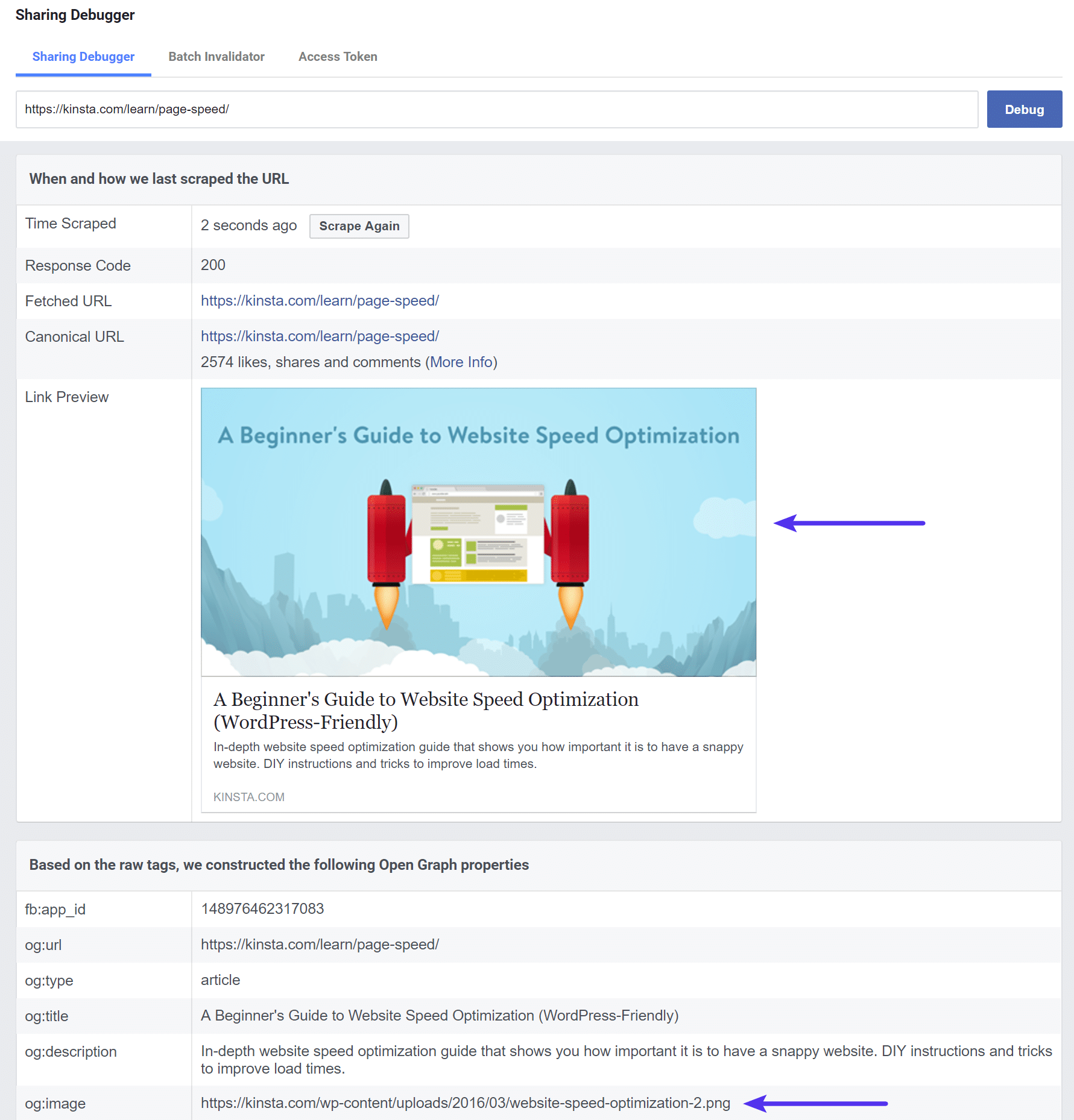
Чтобы сканировать сообщение, просто введите URL-адрес и нажмите «Отладка». В нашем примере мы собираемся использовать живой случай. Мы только недавно обновили изображение на нашей статье по оптимизации скорости сайта. Когда мы вводим его в отладчик Facebook, он сначала извлекает кэшированную информацию, которую они имеют на своем конце (как показано ниже).
Это то, что люди на самом деле видят, когда делятся нашим постом. Тем не менее, в этом случае он вытягивает старое изображение, прежде чем мы обновили сообщение. ? Мы также видим, что og: image - это старое имя файла.

Старое изображение и URL отображаются в отладчике Facebook
Так что мы можем сделать? Есть две вещи, которые нужно сделать. Следуйте инструкциям ниже.
Шаг 1. Очистите кэш WordPress для этого URL
Самое первое, что нам нужно сделать, чтобы Facebook получил самую свежую информацию, - это очистить кэш на нашем сайте WordPress. Это верно, технически есть два уровня кэширования, которые могут быть задействованы здесь. Если старое изображение все еще кэшируется на вашем сайте, отладчик Facebook не сможет решить вашу проблему, поскольку он просто повторно извлечет кэшированную информацию.
Что касается кэширования WordPress, то все в порядке (и мы можем перейти к шагу 2), поскольку при кэшировании на уровне сервера Kinsta при каждом обновлении сообщения кэш для этой страницы или сообщения очищается автоматически. Узнайте больше о как работает кеширование , Если вы используете другое решение для кэширования или сторонний плагин, вам нужно просмотреть их документацию, чтобы убедиться, что вы знаете, как очистить кэш для URL. Вот несколько ссылок на некоторые популярные решения для кэширования:
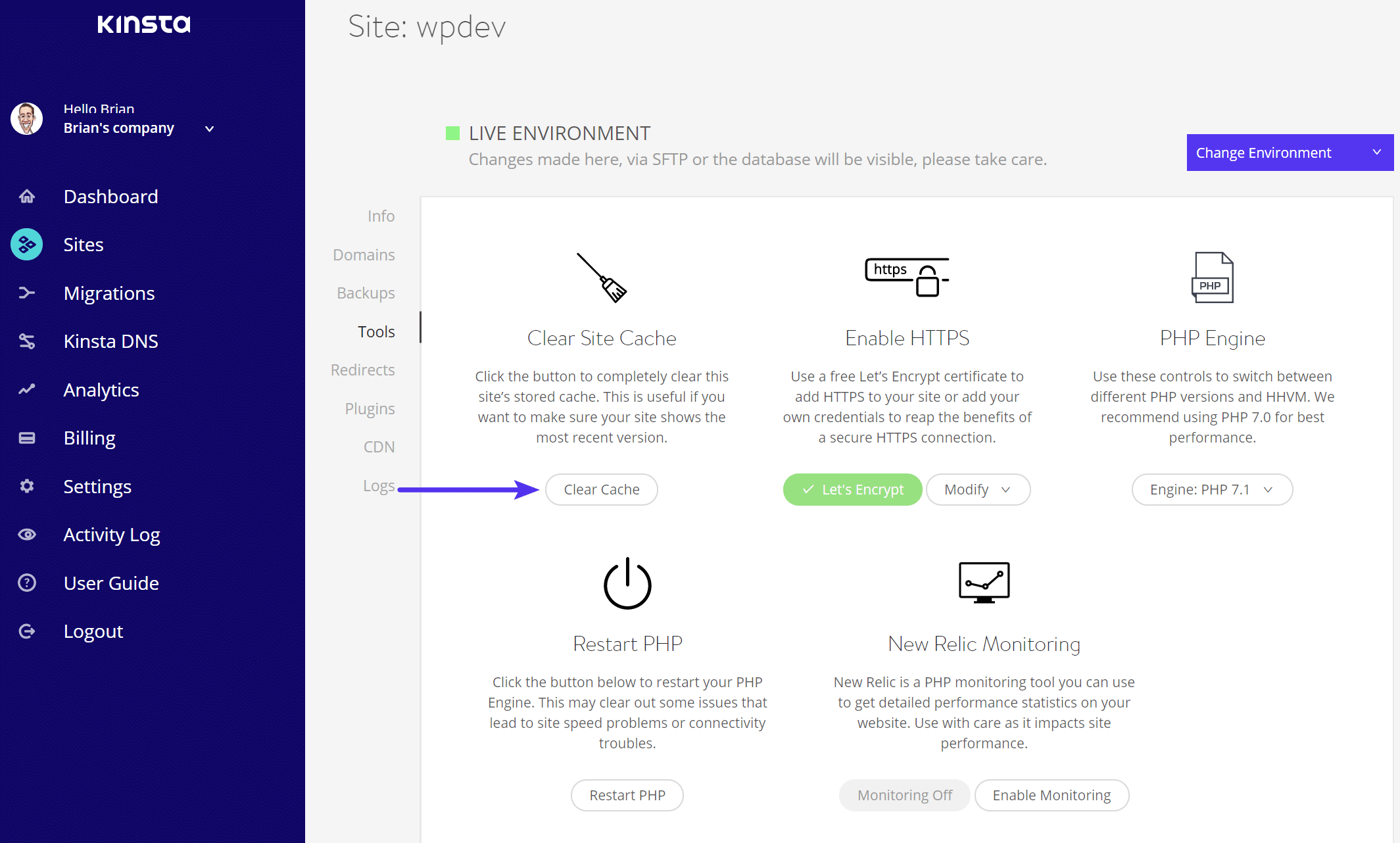
Если ничего не помогает, вы всегда можете очистить кеш на вашем сайте WordPress (как показано ниже). Однако из соображений производительности это обычно не рекомендуется, так как вашему сайту придется перестраивать кеш, тем самым снижая время загрузки.

Очистить кеш WordPress
И если у вас все еще есть проблемы, ваше изображение также может быть кэшировано на вашем CDN , В этом случае вам может потребоваться очистить кэш CDN .
Шаг 2 - Снова поцарапать в отладчике Facebook
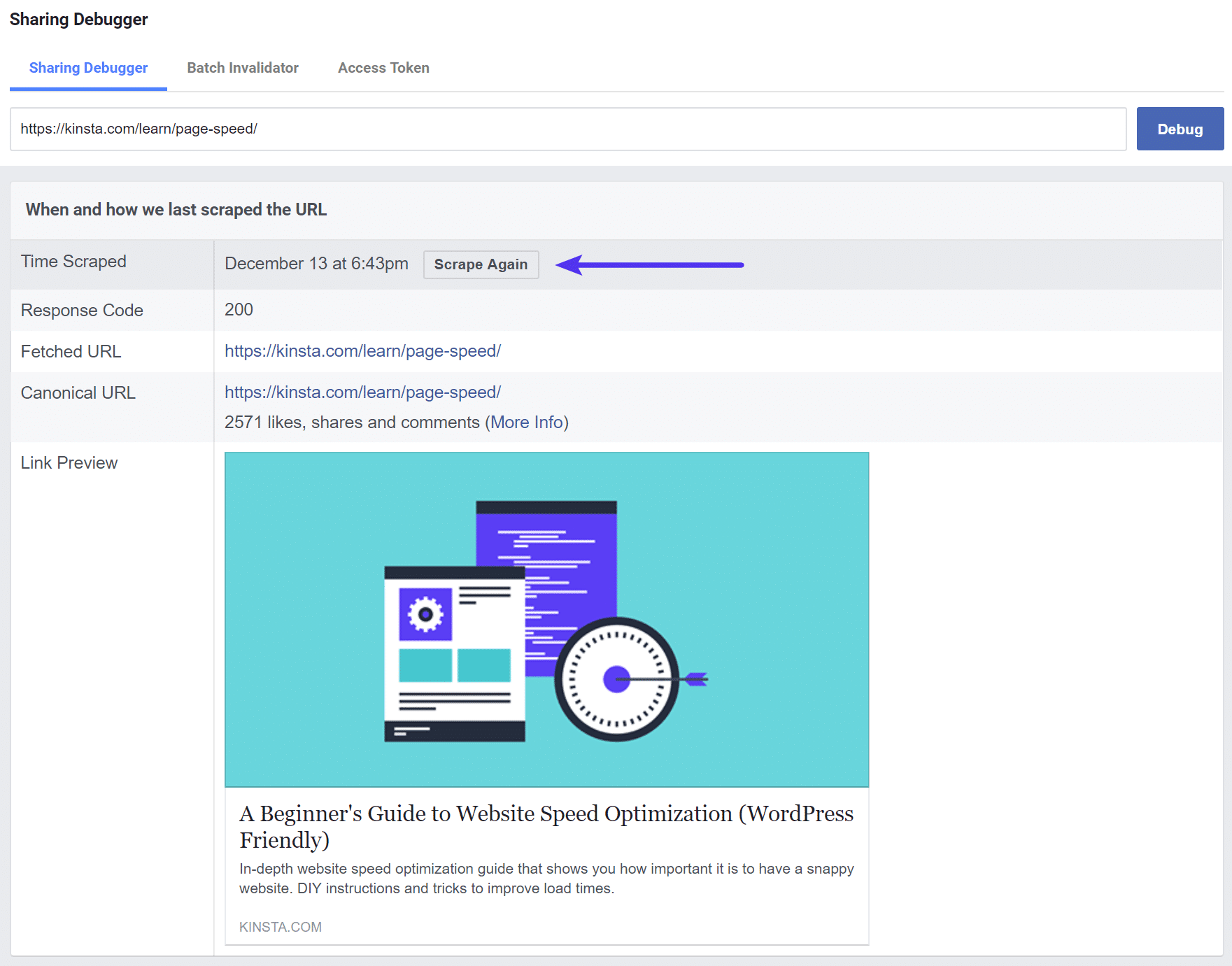
Теперь, когда кэш очищен для рассматриваемого поста или страницы, нам нужно снова очистить его в инструменте отладчика Facebook. Поэтому мы вводим URL и нажимаем кнопку «Очистить снова».

Скрап снова в Facebook Инструменты отладчика
Вы можете столкнуться с предупреждением. По нашему опыту, они не всегда самые точные. Например, мы видим предупреждение о том, что наш образ превышает максимальный размер 8 МБ или сервер слишком медленно отвечает. Во-первых, наше изображение далеко не такого размера, на самом деле оно составляет всего 160,63 КБ. Во-вторых, наш сервер работает молниеносно, и вся страница загружается менее чем за 1 секунду.

Предупреждение Facebook
Так что здесь мы просто нажимаем кнопку «Scrape Again» во второй раз . Да, это может звучать странно. Но во многих случаях вам может понадобиться дважды поцарапать. Это займет всего несколько секунд. И бум! Там мы идем. Ниже мы можем видеть, что оно теперь вытягивает наше новое изображение, и если мы посмотрим на атрибут og: image, это действительно новое имя файла.

Новое изображение в инструменте Facebook Debugger
Важно отметить, что это не будет обновлять изображение для уже опубликованных постов Facebook . Это влияет только на сообщения, в которых вы или другие люди делятся после факта.
Дополнительные советы отладчика Facebook
Вы можете использовать инструмент отладчика Facebook, чтобы обновлять не только старые изображения, но и контент (текст), который вы видите в своих постах на Facebook. Название и описание являются метатегами Open Graph. Поэтому, если вам нужно что-то перефразировать, обновите это в WordPress и выполните те же самые шаги, описанные выше.
Предоставленные свойства 'og: image' пока недоступны
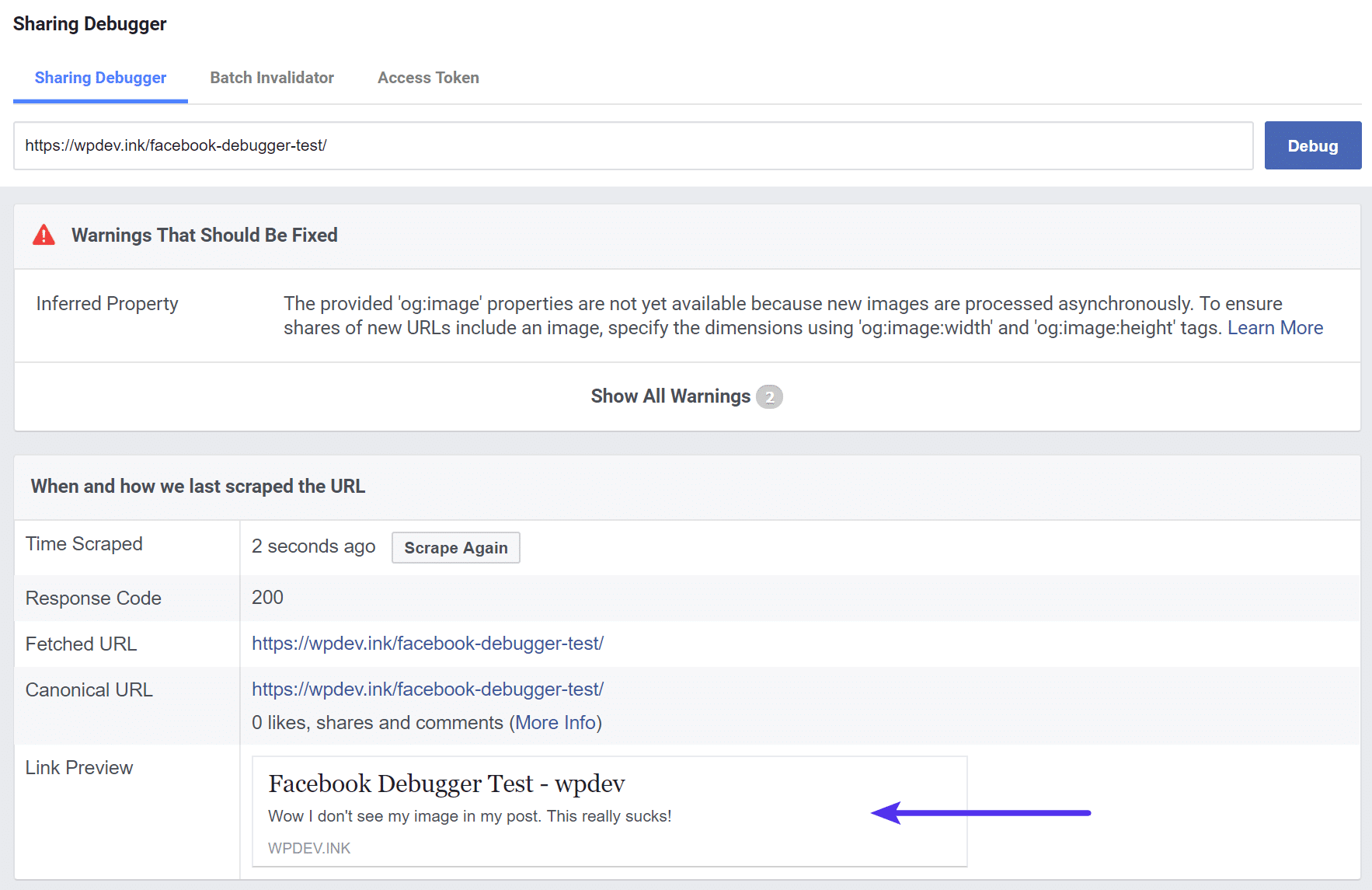
Кроме того, только то, что мы проигнорировали предупреждения выше, не означает, что они не всегда полезны. На самом деле, есть рекомендуемые размеры, когда речь идет о изображениях, которые вы должны использовать. В противном случае могут случиться плохие вещи. Например, изображение вообще не отображается (как показано ниже в этом предупреждении).
Предоставленные свойства 'og: image' пока недоступны, поскольку новые изображения обрабатываются асинхронно. Чтобы в общих ресурсах новых URL-адресов содержалось изображение, укажите размеры с помощью тегов «og: image: width» и «og: image: height».

Отладчик Facebook - изображение слишком маленькое
Это произошло потому, что наше изображение было слишком маленьким. Минимальный размер изображения, который требуется Facebook, составляет 200 x 200 пикселей. Обычно, чем больше, тем лучше, когда дело доходит до изображений на Facebook. Мы собрали пост со всеми рекомендуемые размеры изображения для социальных сетей. 1200 х 630 пикселей, кажется, работают лучше всего для большинства людей. Можно и дальше увеличивать, на самом деле наше изображение на нашем посте в первом примере было 1460 x 730. Просто помните, что Facebook будет обрезать все что угодно больше, и поэтому поддержание этого соотношения сторон является одной из самых важных частей.
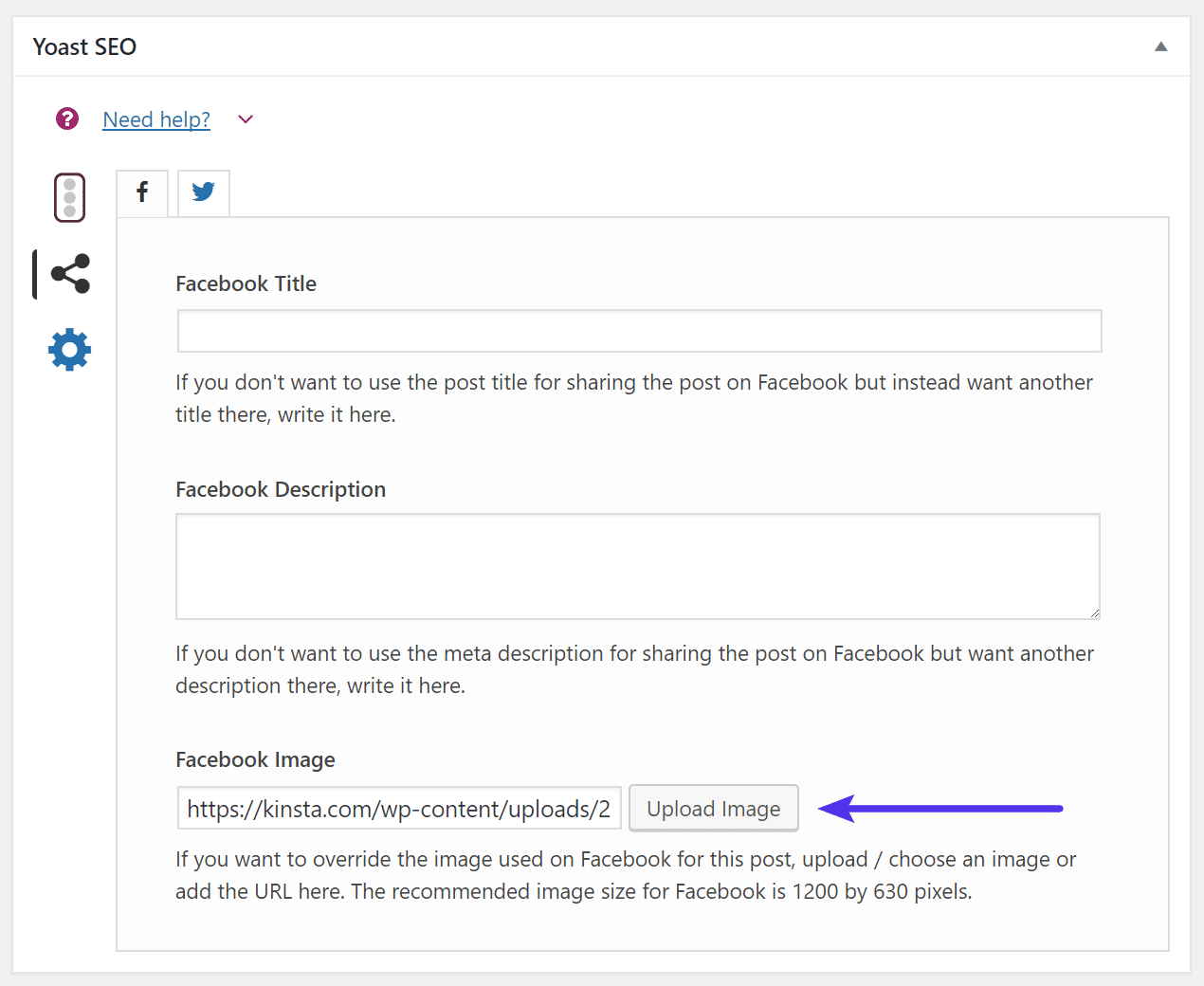
Если вы используете плагин, как Yoast SEO Также можно рекомендовать вручную установить изображение. Возможно, ваши избранные изображения в вашей теме WordPress имеют другое соотношение сторон или размер. Или, возможно, вы даже не используете избранные изображения!
В этом случае плагин Yoast SEO позволяет вручную загружать изображение другого размера только для Facebook, которое будет заполнять эти метатеги Open Graph. Вы также можете вручную установить заголовок и описание, если это необходимо.

Yoast SEO Facebook социальная коробка
Следующие обязательные свойства отсутствуют: fb: app_id
Вы также можете увидеть следующее предупреждение об отсутствующем идентификаторе приложения Facebook. Важно отметить, что это никак не влияет на возможность делиться постами на Facebook. Много раз это можно просто игнорировать. Тем не менее, это ограничивает вашу способность использовать Facebook Insights данные.
Следующие обязательные свойства отсутствуют: fb: app_id

Следующие обязательные свойства отсутствуют: fb: app_id
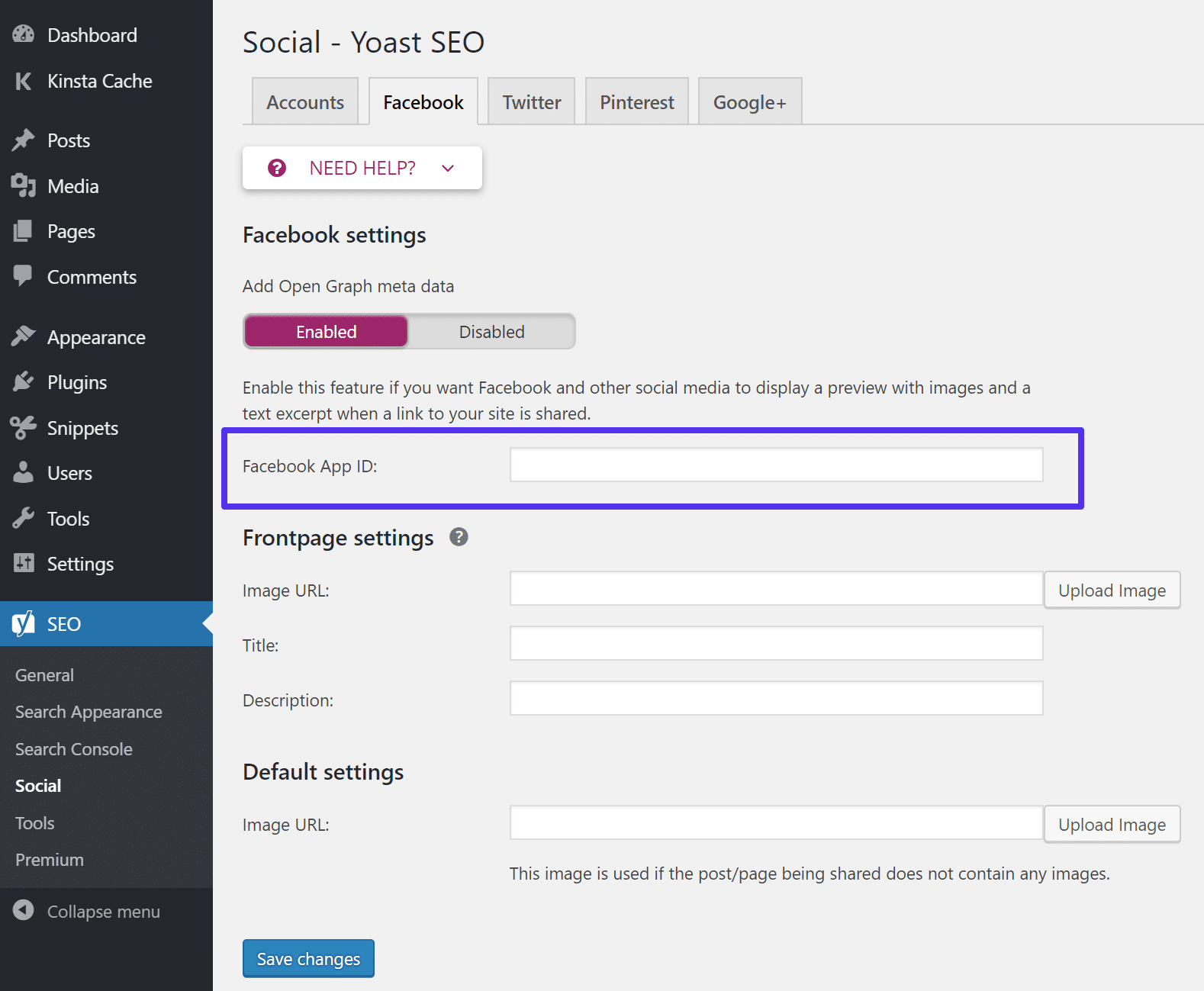
Если вам нужны дополнительные данные Insights, вам нужно добавить свой идентификатор приложения Facebook на свой сайт. Ниже приведены инструкции о том, как добавить его в WordPress с помощью плагина Yoast SEO.
- Создайте свое приложение Facebook: https://developers.facebook.com/docs/apps/register (это совершенно бесплатно)
- Скопируйте свой идентификатор приложения Facebook из панель инструментов приложения ,
- На панели инструментов WordPress нажмите «SEO» с левой стороны.
- На вкладке «Facebook» вы можете ввести свой идентификатор приложения Facebook.

Добавить идентификатор приложения Facebook
Обязательно очистите кэш своего сайта перед повторным тестированием в инструменте отладчика Facebook.
Резюме
Надеюсь, вы понимаете немного больше о Отладчик Facebook инструмент и как вы можете использовать его для устранения неполадок и исправления изображений на вашем сайте WordPress. Не забудьте очистить все слои кэширования, а затем очистить. Ваши новые изображения должны отображаться правильно для всех, чтобы поделиться на Facebook.
Не уверены, используете ли вы метатеги Open Graph на своем сайте?