Optymalizacja treści witryny
- Po co optymalizować zawartość witryny Zdecydowanie warto docenić fakt, że współcześni użytkownicy...
- Co dalej
- Podstawowe zalecenia
- Optymalizacja grafiki internetowej
Po co optymalizować zawartość witryny
Zdecydowanie warto docenić fakt, że współcześni użytkownicy rozpoznają tylko szybki Internet. Niewielu gości jest gotowych usiąść i czekać przez kilka minut na pobieranie treści (niewybaczalnie długo w Internecie). W końcu jest całkowicie oczywiste, że osoba pozostanie na zasobie, w którym interesujące informacje zostaną załadowane wystarczająco szybko, aby zapewnić wygodną percepcję. W przeciwnym razie po prostu przejdzie do innego zasobu, którego właściciele byli bardziej uważni na „zwinność” swojej strony - nikomu nie jest tajemnicą, że w ogromnej sieci będą konkurenci dla jakiejkolwiek branży i tematu.
Zatem zwiększenie szybkości ładowania strony jest jedną z najbardziej skutecznych metod zwiększania konwersji.
Odwiedzający jest bardziej skłonny do pozostania na stronie, której zawartość będzie z nim szybciej „wchodzić w interakcje”.
Jak wiedzieć, że strona wymaga optymalizacji
Od czego zacząć? Jak zrozumieć, że Twoja witryna wymaga optymalizacji i że szybkość ładowania strony jest daleka od ideału?
Istnieje wiele narzędzi, które pomogą kontrolować ten problem i szybko zidentyfikować słabe strony serwisu. Poniżej przedstawiamy kilka usług, które znacznie ułatwiają rozpoczęcie optymalizacji, a przede wszystkim wskażą, na co powinieneś zwrócić uwagę, i podaj zalecenia dla każdego przypadku:
PageSpeed Insights z google
Zapewnia kompleksową ocenę szybkości witryny, zarówno na komputerze, jak i na urządzeniach mobilnych. Identyfikuje słabe strony witryny, zmniejszając prędkość pobierania i wydaje zalecenia dotyczące ich poprawiania.
Test prędkości strony internetowej Pingdom z pingdom
Bardzo przydatne narzędzie, które wyraźnie pokazuje nie tylko czas pełnego załadowania strony, jej wagę i liczbę żądań załadowanych, ale także wyświetla listę wszystkich załadowanych obiektów, pokazując, ile czasu „je”. Minusem jest usługa w języku angielskim, ale w rzeczywistości nie ma ona wpływu na nic, ponieważ do postrzegania potrzebne są tylko liczby i nazwy plików.
GTmetrix przez Gossamer Threads
Daje również wiele zaleceń i szczegółowych informacji na stronie. Aby jednak pracować z tym narzędziem, potrzebujesz już podstawowej znajomości języka angielskiego (lub tłumacza online).
Więcej takie narzędzia
Dla jasności zalecamy porównanie „szybkości” własnej witryny z witrynami podobnych tematów.
Co dalej
Według Michaela Summersa, eksperta w dziedzinie e-commerce i użyteczności, 3 sekundy na załadowanie strony jest już wystarczająco szybkie. Summers podczas swoich eksperymentów na yuzibiliti / Aytrekingu badał zachowanie ponad tysiąca prawdziwych użytkowników. Jednak wszystkie strony są różne, dla niektórych tematów wymagane jest znacznie więcej „śmietanki na torcie” niż dla innych. Dlatego gonienie „idealnych wskaźników” nie zawsze jest opłacalne. Określ dozwolony czas pobierania w zależności od typu stron witryny:
- Dom - 4 sekundy
- 20 najczęściej odwiedzanych stron w witrynie - 3 sekundy
- Typowe strony treści - 2 sekundy
Porównaj swoją witrynę z witrynami o podobnych tematach, a zrozumiesz, jak szybki powinien być Twój zasób, aby nie poddawać się konkurentom i, jeśli to możliwe, przekroczyć je pod względem szybkości pobierania.
Nie zapomnij regularnie mierzyć i oceniać prędkość pobierania pierwszych stron witryny, co najmniej raz w miesiącu. Strony się zmieniają, dodaje się trochę kodu, trochę więcej tutaj, a wyjście jest zupełnie innym obrazem.
Pamiętaj, że jeśli strona internetowa ładuje się szybko w twoim biurze, nie oznacza to, że leci ona także do wszystkich innych użytkowników. Prędkość Internetu jest różna dla każdego, czasami dobra prędkość jest ograniczona ze względu na pobieranie przez zbyt wielu użytkowników, takich jak w bezpłatnej strefie Wi-Fi, może być mniejsza z powodu wielu innych czynników. Tak więc, jak mówią, doskonałość nie ma granic.
Podstawowe zalecenia
Po sprawdzeniu szybkości ładowania stron Twojej witryny możesz zwrócić uwagę na podstawowe zalecenia, których wdrożenie przy tworzeniu witryny jest „warunkowo obowiązkowe”:
- Zmniejsz liczbę żądań HTTP, aby załadować stronę, jeśli to możliwe.
- Umieść pliki CSS na górze strony.
- Umieść Javascript na końcu strony
- Zminimalizuj CSS i Javascript
- Użyj pamięci podręcznej przeglądarki
Czytaj więcej o tych zaleceniach
- W naszym przypadku najważniejsza jest optymalizacja obrazów. Kompresja zdjęć powinna być etyką korporacyjną.
Optymalizacja grafiki internetowej

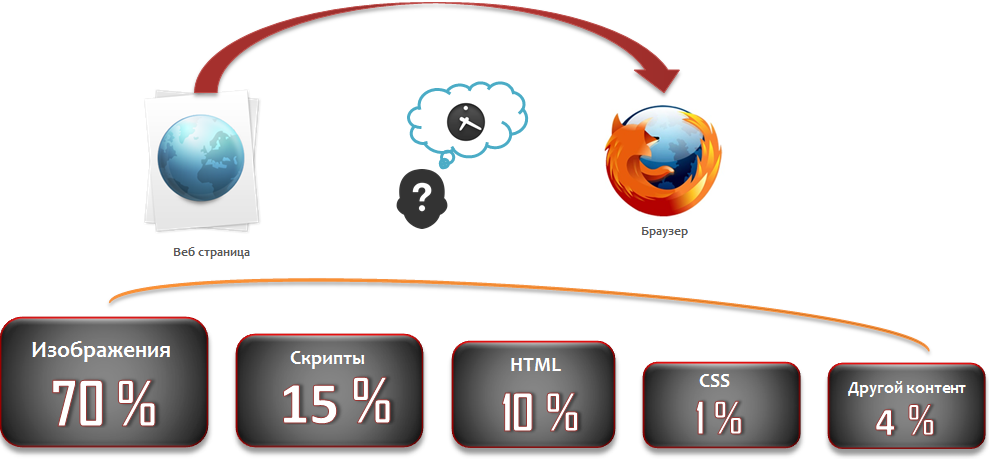
Optymalizacja obrazów w środowisku WWW to najłatwiejszy sposób na zwiększenie szybkości ładowania strony. Spróbuj ograniczyć rozmiar obrazów do minimum: przyspieszy to ładowanie zasobów. Odpowiednio dobrany format i kompresja obrazu czasami pomaga znacznie zmniejszyć ich rozmiar.
Optymalizacja to proces, w którym pewna część informacji niepotrzebnych dla przeglądarki jest usuwana z pliku, dzięki czemu rozmiar pliku jest znacznie zmniejszony.
Faktem jest, że pliki obrazów często zawierają wiele niepotrzebnych informacji dla sieci. Na przykład metadane aparatu Exif (data, model aparatu, lokalizacja itp.) Mogą być przechowywane w pliku JPEG. PNG może zawierać informacje o palecie kolorów, metadanych, a nawet miniaturach. Wszystkie te informacje są całkowicie nieużywane przez przeglądarkę i dodają jej wagi do rozmiaru pliku.
Jeśli nie musisz zmieniać samego rozmiaru obrazu (tj. Jego szerokość i wysokość odpowiadają przestrzeni przydzielonej na stronie), najprostszym sposobem zmniejszenia jego wagi jest zapisanie obrazu w programie Paint, który jest instalowany domyślnie na wszystkich komputerach z systemem Windows.
Aby to zrobić, wykonaj następujące kroki: kliknij menu Start -> Wybierz „Wszystkie programy” -> Wybierz „Akcesoria” -> I kliknij „Maluj”.
Kliknij „Plik” -> Otwórz, wybierz żądany obraz. Następnie kliknij „Plik” -> Zapisz. Spójrz na ciężar obrazu przed i po zapisaniu, a będziesz mile zaskoczony.
Możesz także skorzystać ze specjalnych usług online do kompresji obrazu:
TinyPNG
TinyPNG obsługuje drag'n'drop, dzięki czemu możesz po prostu przeciągać i upuszczać obrazy, które trzeba do niego zredukować. Główną wadą TinyPNG jest to, że działa tylko w formacie PNG.
JPEGMini
JPEGmini może zmniejszyć ciężar obrazu do 5 (!) Razy, podczas gdy będzie wyglądał dokładnie tak samo jak przed optymalizacją. To narzędzie pozwoli nie tylko przyspieszyć działanie witryny, ale także zaoszczędzić dużo wolnego miejsca.
DynamicDrive Image Optimizer
Image Optimzer może kompresować obrazy, co przyspieszy ładowanie witryny, a także zmieni format pliku po kompresji. Ponadto obsługiwane jest nie tylko pobieranie pliku z komputera, ale także określanie adresu URL obrazu.
Możesz również użyć specjalnej wtyczki Save for Web dla edytora obrazów GIMP. Jak i gdzie go pobrać .
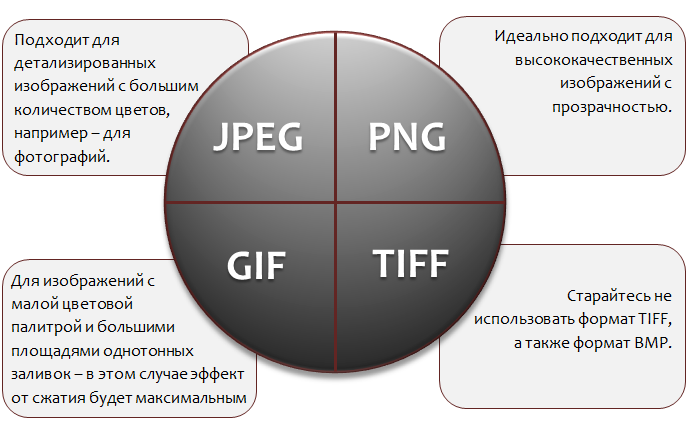
Zwróć także uwagę na format, w jakim zapisywany jest obraz. Kryterium wyboru formatu jest dość proste - w jakim formacie plik będzie miał mniejszy rozmiar z najmniejszymi zniekształceniami wizualnymi i że należy go przekonwertować. Standardowe zalecenia dotyczące wyboru formatu:

- Format GIF jest odpowiedni dla obrazów z bardzo małą paletą kolorów, szczególnie w przypadku dużych obszarów wypełnień monochromatycznych - w tym przypadku efekt kompresji będzie maksymalny
- JPEG najlepiej nadaje się do szczegółowych zdjęć z dużą liczbą kolorów. Przykładem mogą być zdjęcia.
- Format PNG jest idealny do obrazów wysokiej jakości z przezroczystością
- Staraj się nie używać formatów TIFF i BMP.
Jeśli chcesz zmienić rozmiar samego obrazu (na przykład, gdy miejsce na obraz wynosi 350 × 150 px, a sam obraz ma rozmiar 3500 x 1500 pikseli), możesz użyć narzędzi online do kompresji bezstratnej z możliwością zmiany rozmiaru, na przykład:
Optymalizator obrazu
Image Optimizer może zmieniać rozmiar, kompresować i optymalizować obrazy. Jest bardzo łatwy w użyciu. Po prostu wybierz żądane obrazy, wybierz żądaną jakość, rozmiar i uzyskaj wynik.
Ważne jest, aby wiedzieć, że w takich przypadkach dostosowanie rozmiaru obrazu za pomocą odpowiednich atrybutów szerokości i wysokości nie doprowadzi do utraty wagi.
Pamiętaj, że pliki graficzne w Internecie powinny być zawsze tak małe, jak to możliwe, a ich rozmiar powinien być złotym środkiem między jakością obrazu a wagą. Przecież szybkość transmisji danych przez Internet nakłada poważne ograniczenia na ilość informacji - potrzeba transferu plików z serwera do klienta. Oczywiste jest, że im większy plik i im mniejsza szybkość połączenia internetowego klienta, tym dłużej trwa przesyłanie informacji. Dlatego należy zawsze pamiętać o tym, że im niższa jest waga pobranych obrazów na stronie - tym wyższa będzie prędkość pobierania.
Rozmiar obrazów na stronach internetowych jest prawie zawsze mniejszy niż rozmiar obrazów z tą samą treścią do drukowania (na przykład dla plakatu reklamowego na ulicy), więc nie potrzebują głębokich kanałów kolorów i najszerszej palety, których użycie w druku może być uzasadnione. Najczęściej między „ciężkim” obrazem do drukowania a obrazem zoptymalizowanym dla Internetu („skompresowanym”) nie widać żadnej różnicy na stronach witryny, ale różnica w czasie ładowania obrazu może być dość znacząca. Ale im dłużej obraz jest ładowany z serwera, tym dłużej trwa ładowanie strony - tym bardziej niezadowolony jest użytkownik. Irytujący goście nie są potrzebni przez nikogo, więc optymalizacja obrazów jest niezwykle ważna.
Zwiększenie szybkości ładowania strony jest najskuteczniejszą metodą zwiększenia konwersji.
W przeciwnym razie szybkie strony zawsze będą przewyższać wolne strony pod względem konwersji. Jeśli witryna ma oczywiste problemy z szybkością pobierania, użytkownicy opuszczą swoje strony bez wykonania akcji docelowej.
Upewnij się, że najpopularniejsze strony witryny ładują się tak szybko, jak to możliwe i przenieś użytkowników na wewnętrzne strony. Bądź bardzo wymagający pod względem szybkości ładowania witryny.
Jak zrozumieć, że Twoja witryna wymaga optymalizacji i że szybkość ładowania strony jest daleka od ideału?